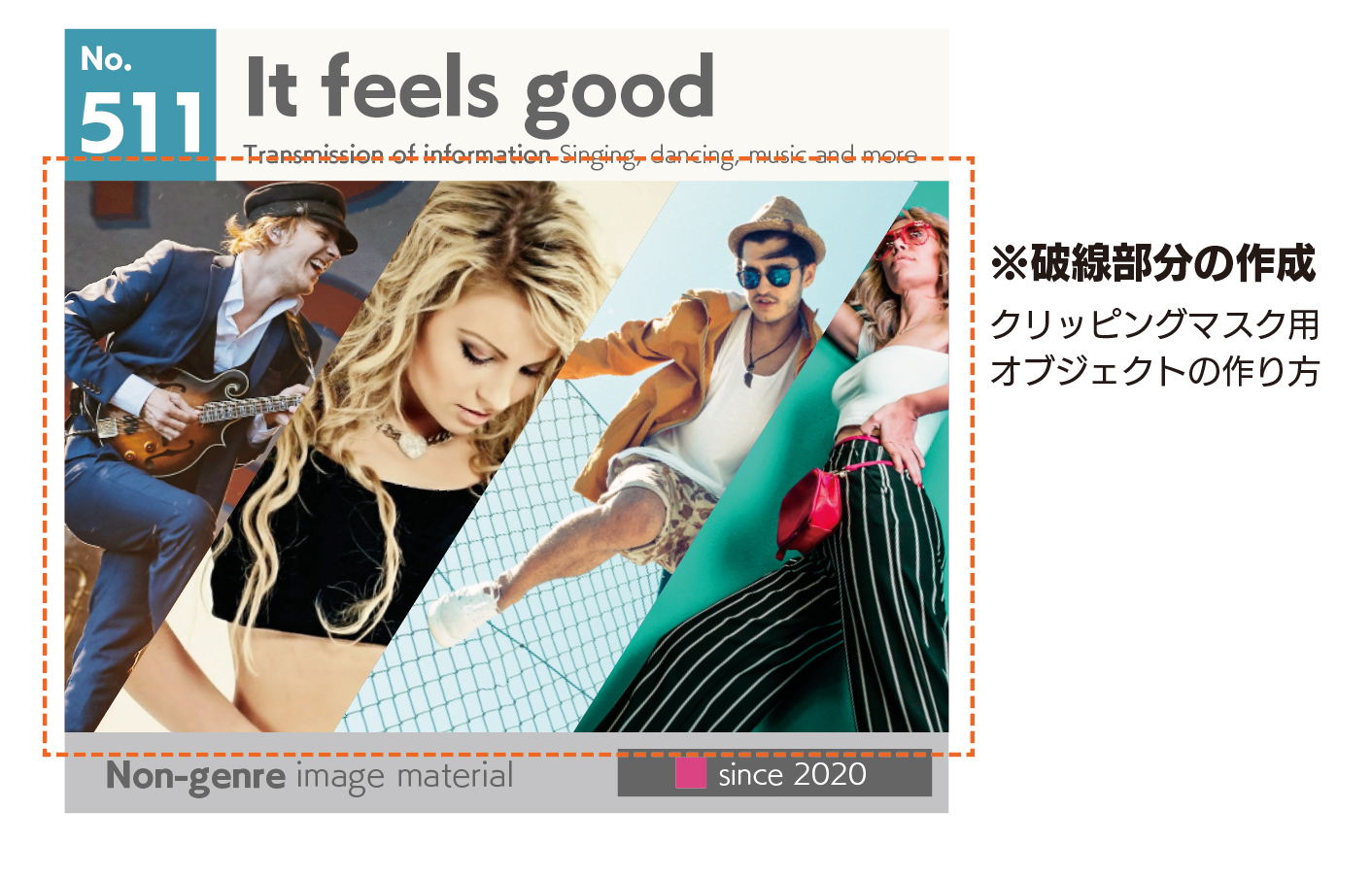
60秒で作るクリッピングマスクするためのオブジェクト

先日の記事で、イラストレーターでのマスク、「クリッピングマスク」「不透明マスク」「コントロールパネルからのマスク」「内側描画」の方法を4種類紹介しました。

今回は実践で使う場合のクリッピングマスクするためのオブジェクトの作り方を紹介します。
パッと見は凝ったように見えますが、元のオブジェクトの作り方は要領さえつかめば簡単です。
今回の作例のオブジェクト部分はこの記事のタイトル通り60秒で作ることも可能です。
以下、具体的な作成方法です。
作成サイズの長方形を作る
まず、長方形を作ります、サイズは適当で構いません。(作例は160mm×100mm)。

仕上がりサイズのために複製します(コピー&背面にペースト)、そのままロックします。見た目は変わりませんが同じ長方形が二つ重なっています。

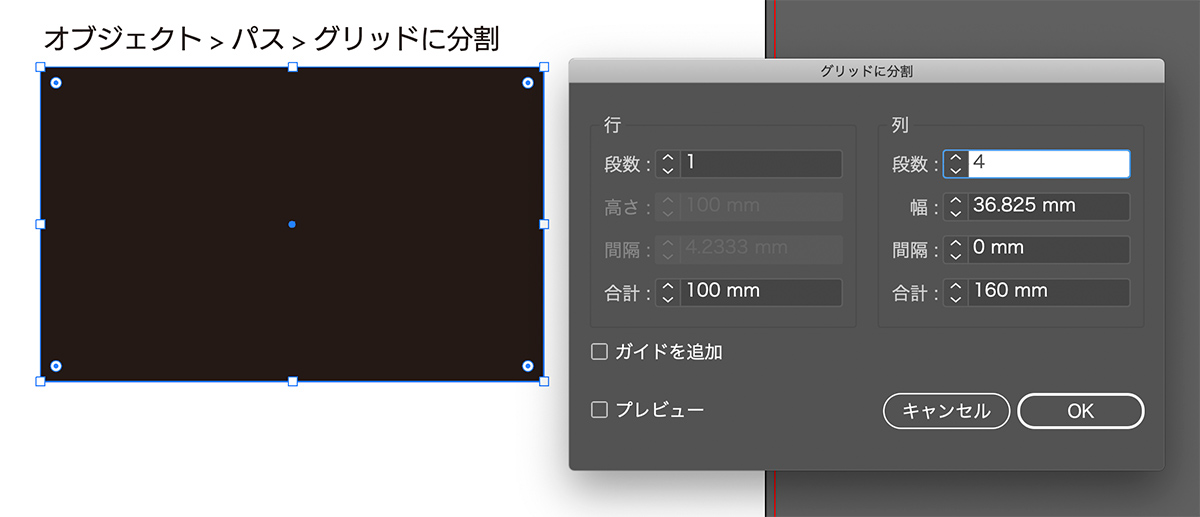
「グリッドに分割」を使う
縦に4等分します。
色々なやり方がありますがここでは効率よく作るために「グリッドに分割」を使います。
1、オブジェクト>パス>グリッドに分割で、ダイアログボックスが出ます。

2、設定は図の通り。行は段数1、列は段数4。0Kボタンをクリック。
他の数値は自動で入るので、触らなくて大丈夫です(列の間隔がゼロになっていることを確認する)
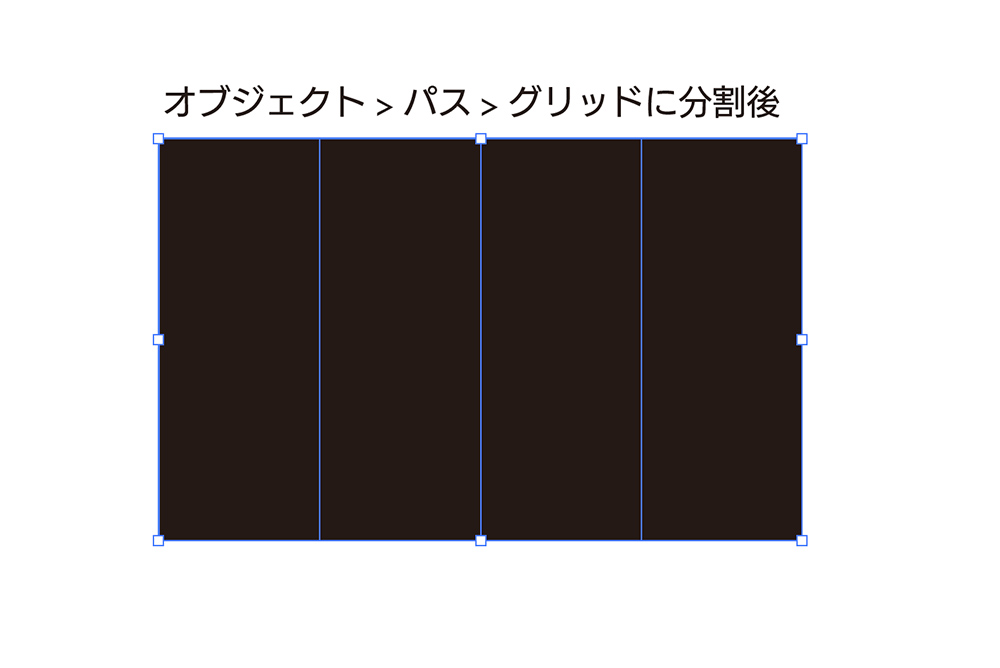
すると縦に4等分されます。

この機能はパンフレットやチラシの段組などでも使えるので、覚えておきましょう。
「変形」の「シアー」を使う
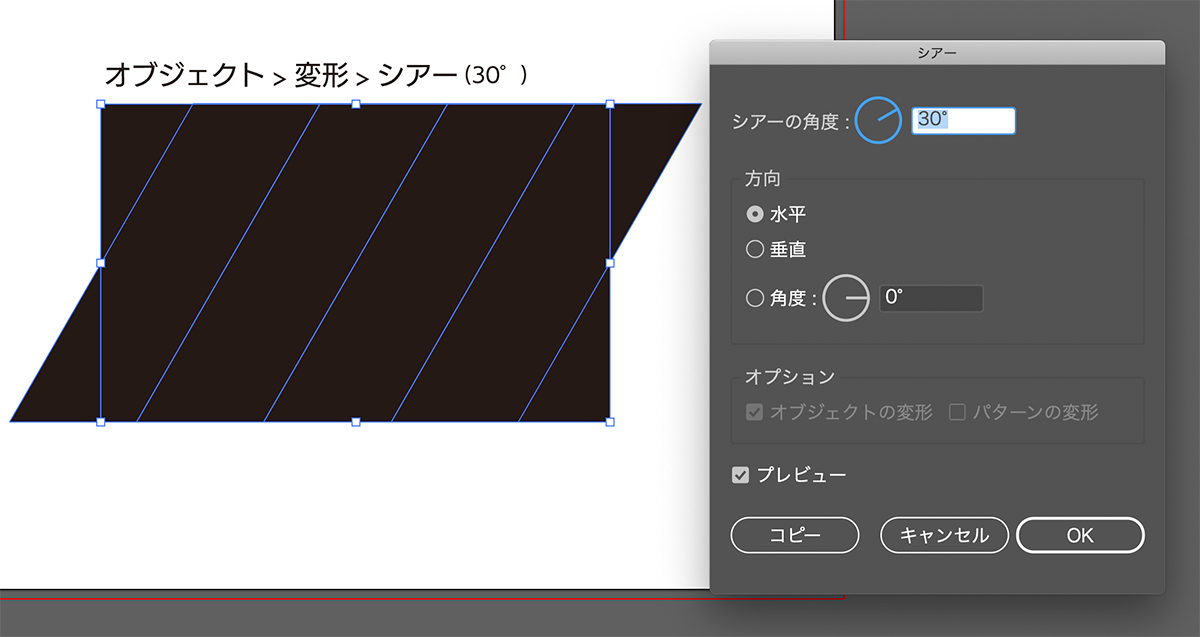
4つに分割したオブジェクトを平行四辺形に変形させます。
1、選択された状態のまま、オブジェクト>変形>シアーを選びます。

2、設定は図の通り。シアーの角度は30°、他はデフォルトのままで0Kボタンをクリック。
変形が実行され、平行四辺形になります。
わかりやすいように色を分けておきました。実際は自分で把握していれば色を変える必要はありません。

図形作成の仕上げ
図形をクリッピングマスクするためのオブジェクトに仕上げていきます。
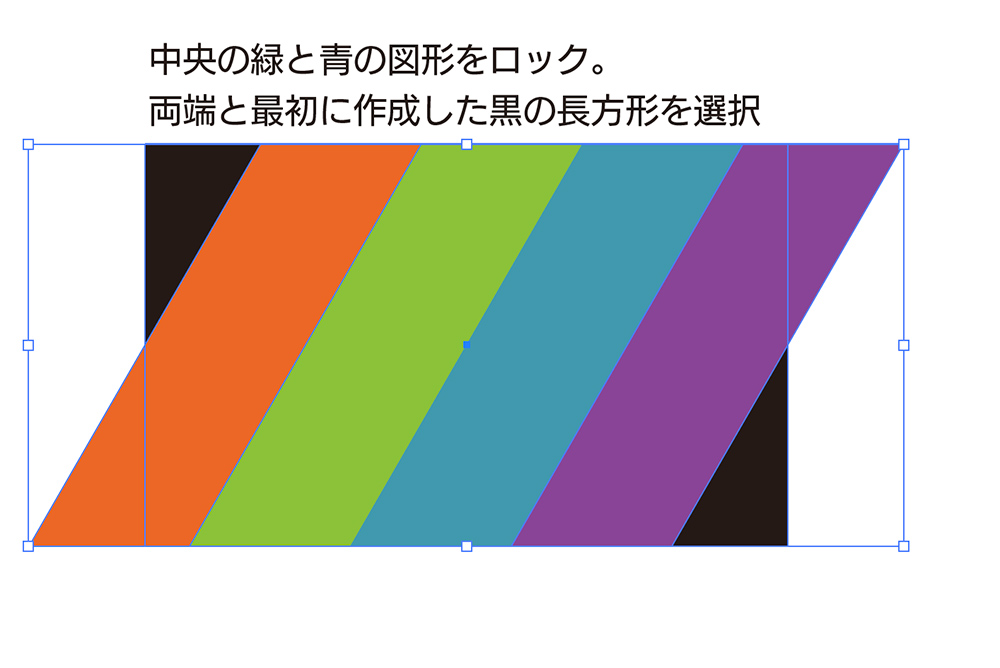
1、中央の緑と青の図形をロック。
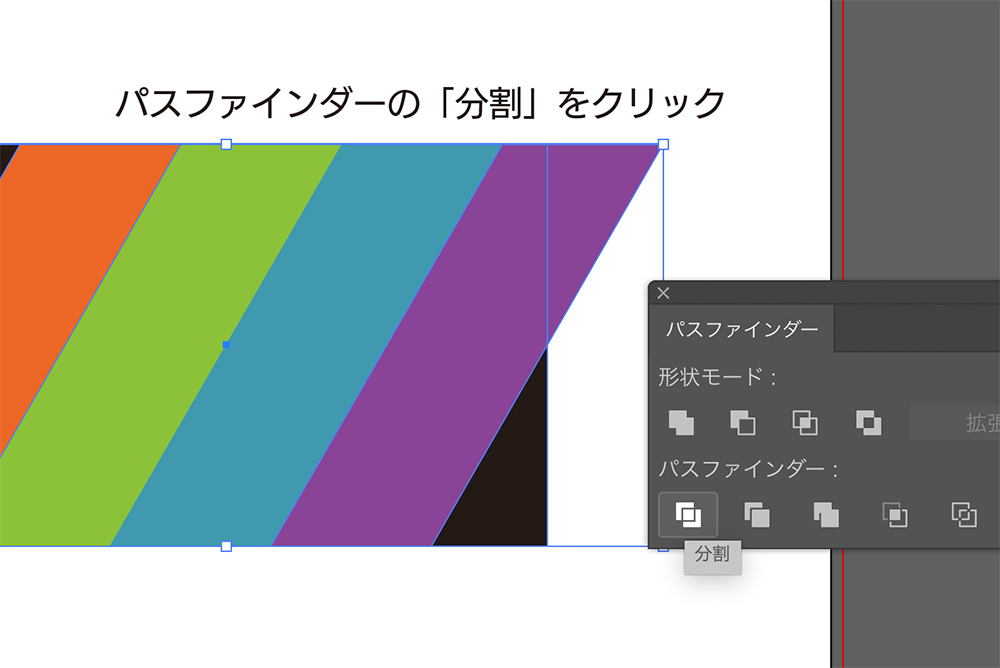
2、両端(オレンジと紫)と最初に作成した黒の長方形を選択して、パスファインダーの「分割」をクリック。


3、分割されたらグループ解除して、左下のはみ出している三角のオレンジと、右上のはみ出している三角の紫、中央に残った不要な図形を削除。
4、オレンジと左上隅、紫と右下隅をそれぞれパスファインダーの「合体」で一つのオブジェクトにします。

今回はなるべくわかりやすくするため「パスファインダー」で分割後、必要なパーツを合体させましたが、慣れれば「シェイプ形成ツール」の方が早いかもしれません。
シェイプ形成ツールは「パスファインダー」がツール化されたようなツールです。
またの機会に詳しく紹介したいと思います。

画像を配置
クリッピングマスクで画像を配置しても良いのですが、今回のようにあらかじめ配置するオブジェクトのサイズや位置などが決まっている場合は「内側描画」での配置が効率的です。
それぞれのオブジェクトに画像を配置していきます。
対象のオブジェクトを選択し、内側描画にして「ファイル>配置」していくと簡単です。
「内側描画」の詳細はこの記事をご確認ください。
画像選びのポイント
今回の作例は斜め30度の角度で分割していますので、どんな画像でもOKというわけでなく使用する画像をある程度選びます。
写真の構図的に対象物が右上から左下に位置するような画像が向いています。
画像の準備段階で下処理が必要になるかもしれません。
もちろん、一度配置してから調整してもOKです。
角度は30度でなく、少し緩くすれば使える画像の幅は広がります。

というわけで、以上「クリッピングマスクするためのオブジェクト」の作成の具体的な手順でした。
画像の配置まで含めるともう少し時間はかかるかもしれませんが、クリッピングマスクするためのオブジェクトの作成だけなら60秒で作れます。
最初は時間がかかってもいいので、手順と機能をしっかり覚えましょう。







