クリッピングマスク以外のマスク方法(前編)

イラストレータで印刷物などのデザインをしていると、高頻度でクリッピングマスクを使用します。
あなたは、他のマスクの方法をご存知ですか?
実はクリッピクリッピングマスク以外にも3つのマスクの方法があります。
それぞれ特徴がありますので、使い方を含めてご紹介します。
定番のクリッピングマスク
クリッピングマスクのやり方は分かっていると思いますが、念のため簡単に解説します。
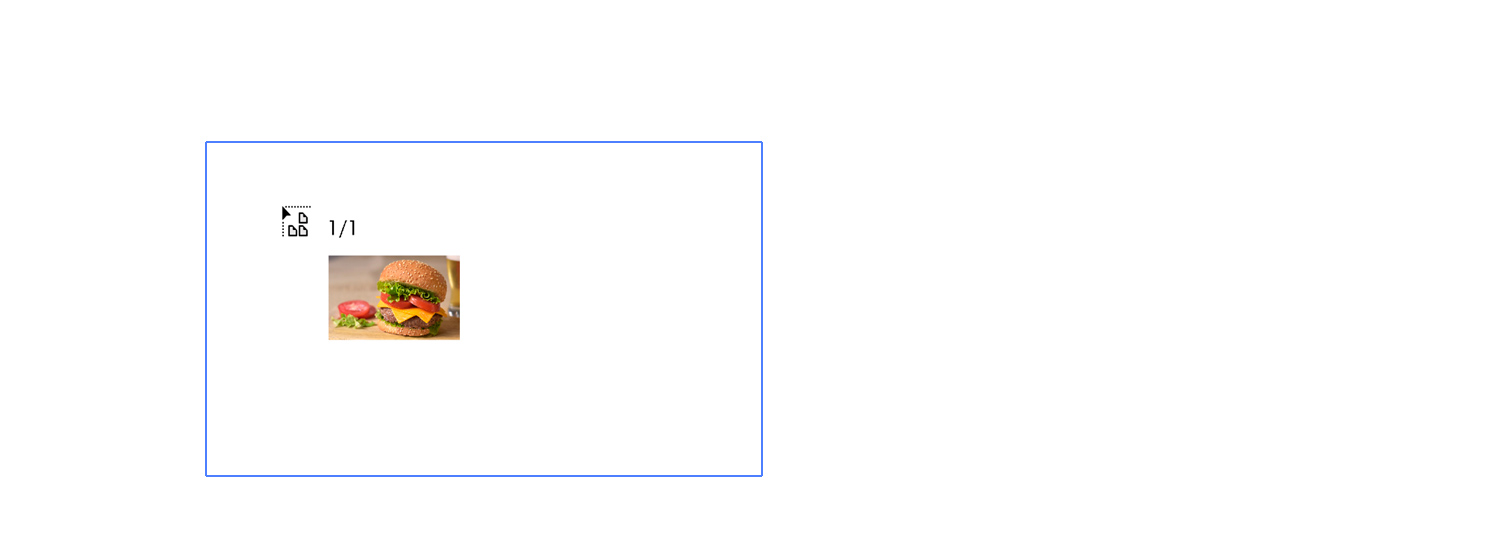
1、画像を開く。ファイル>配置>配置したい画像を指定。
※配置するときに単なるクリックでは100%のサイズで配置されます。希望のサイズがあるときはドラック配置します。


2、最終的にその形にしたいオブジェクトを作成。画像の上に配置。

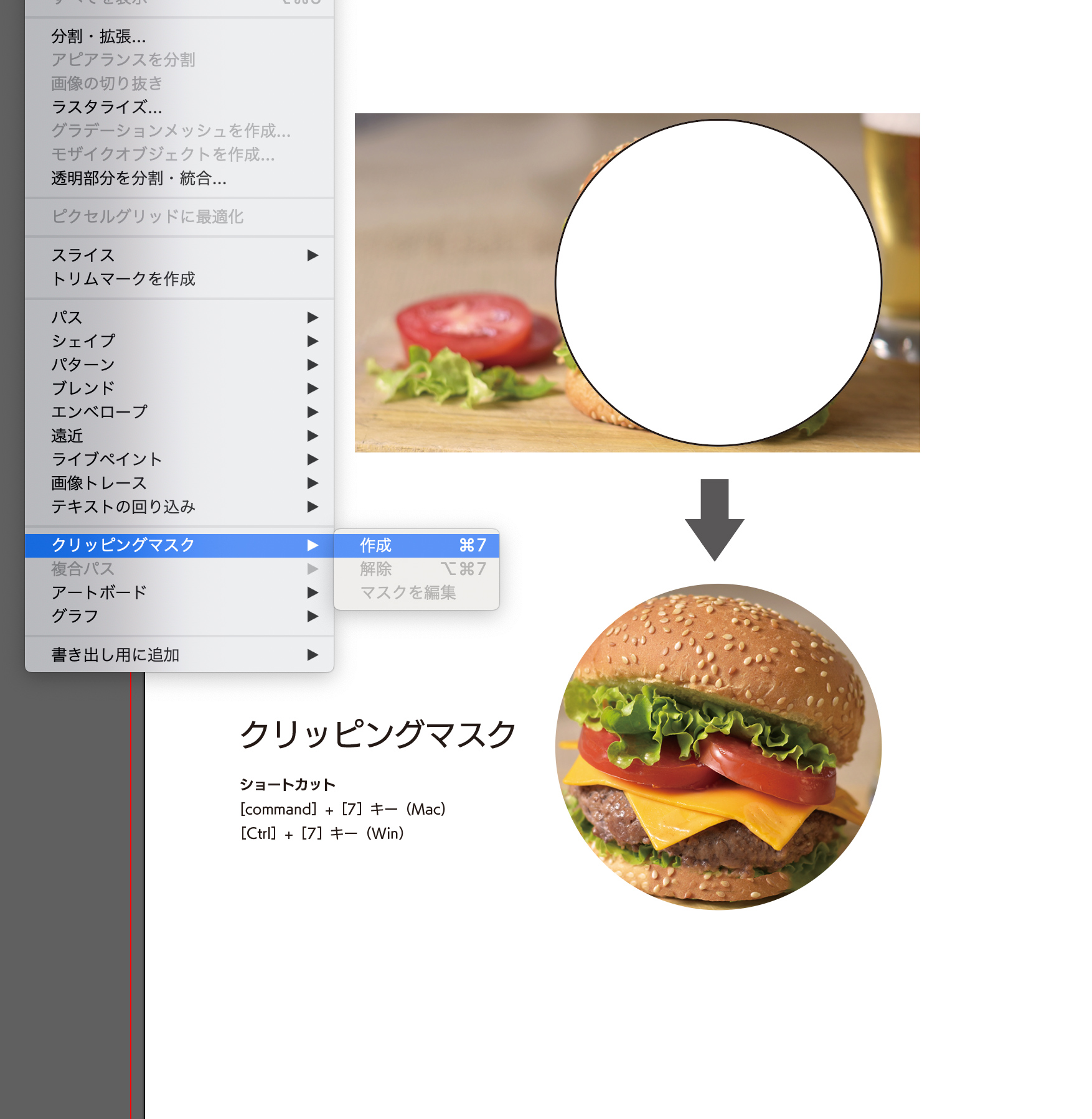
3、画像とオブジェクトを両方選択して、オブジェクト>クリッピングマスク>作成。でマスクができます。
ショートカットの場合は[command]+[7]キー(Mac)[Ctrl]+[7]キー(Win)

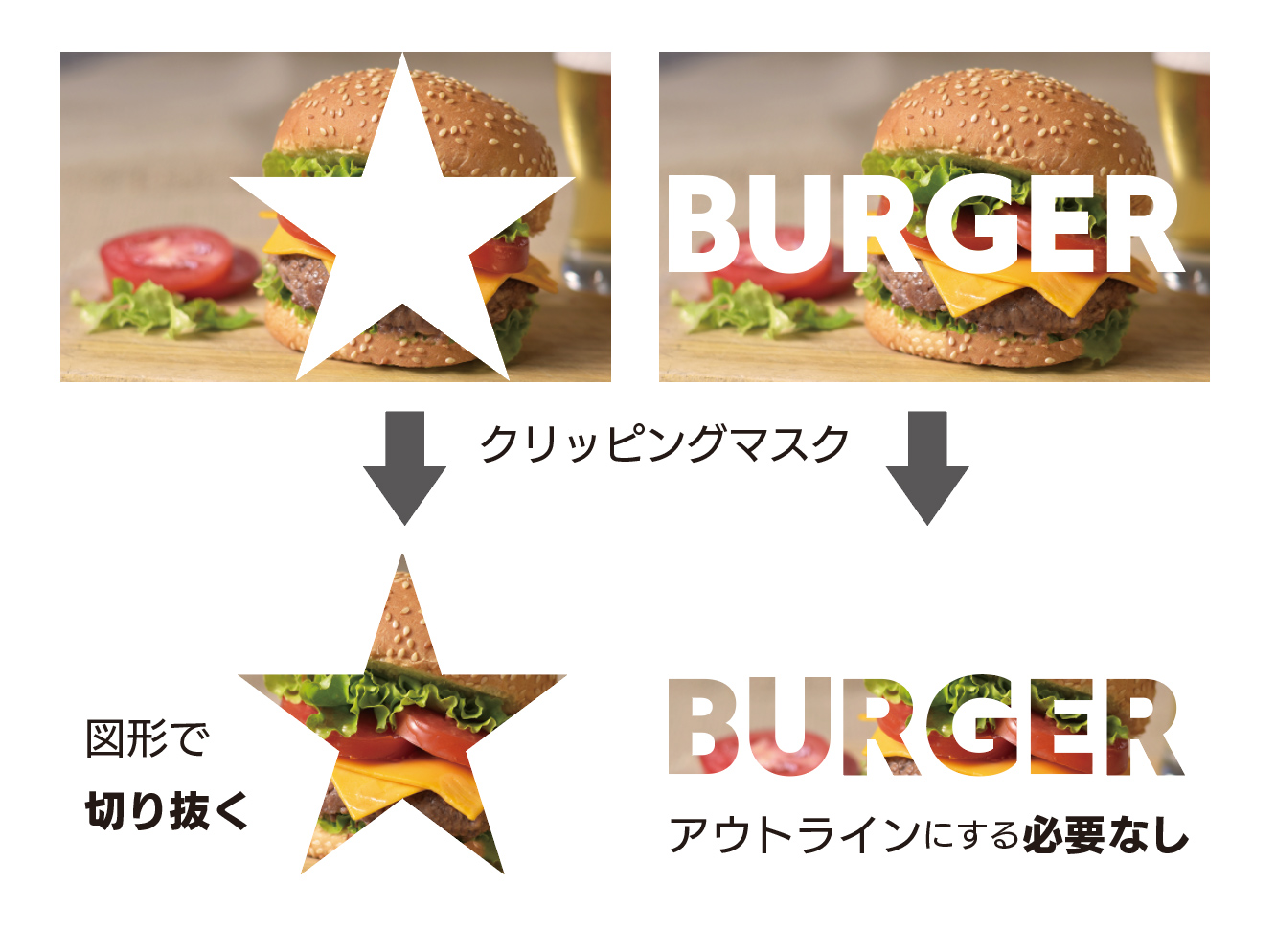
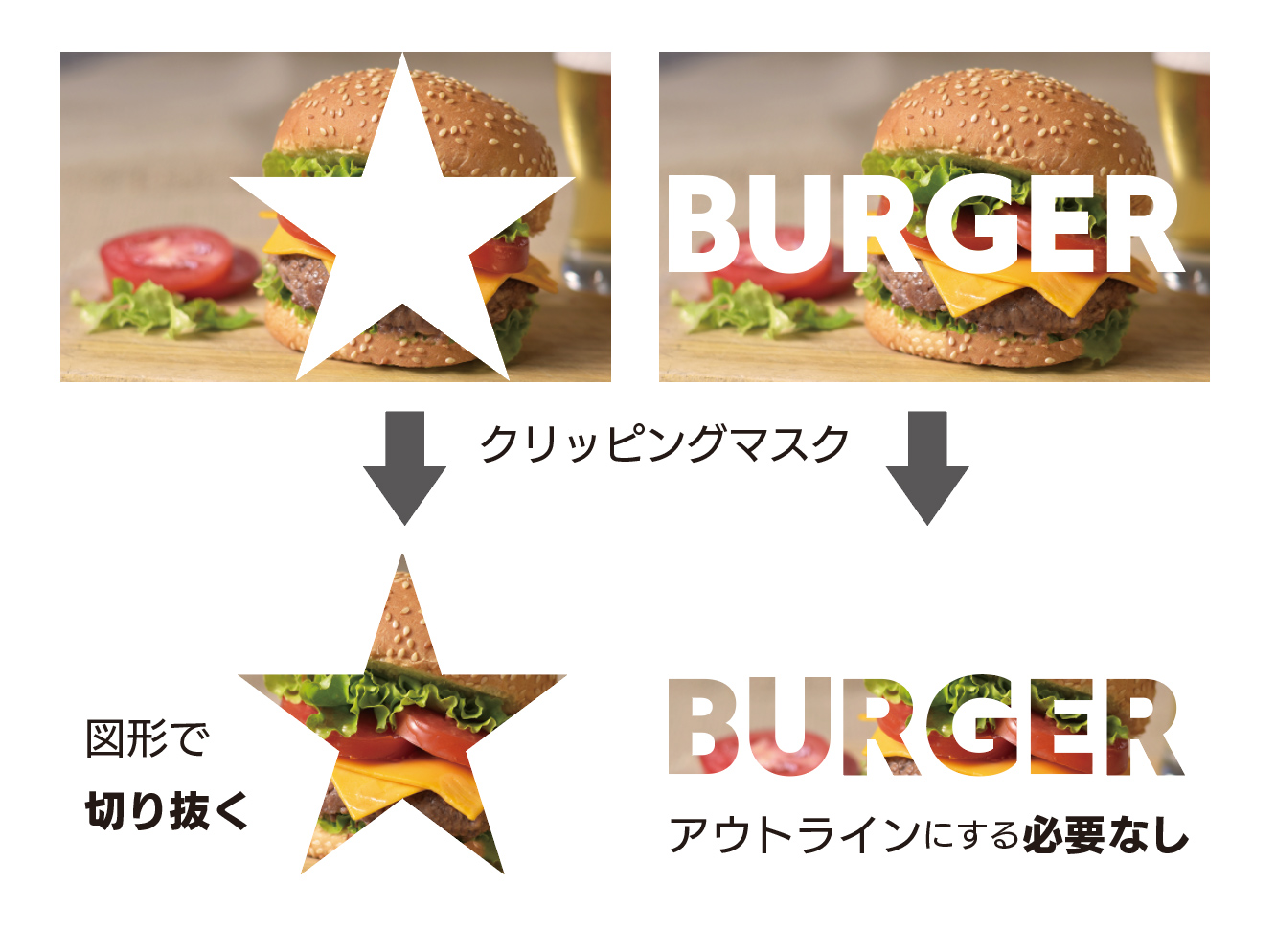
文字の形に画像を切り抜く
打った文字を画像の上に置き、両方選択してオブジェクト>クリッピングマスク>作成でマスクができます。
アウトラインと複合パスにする必要はありません。

アウトラインにしていないので、もちろん文字の編集もOKです。
何と言ってもマスクの基本なのでしっかり覚えておきましょう。
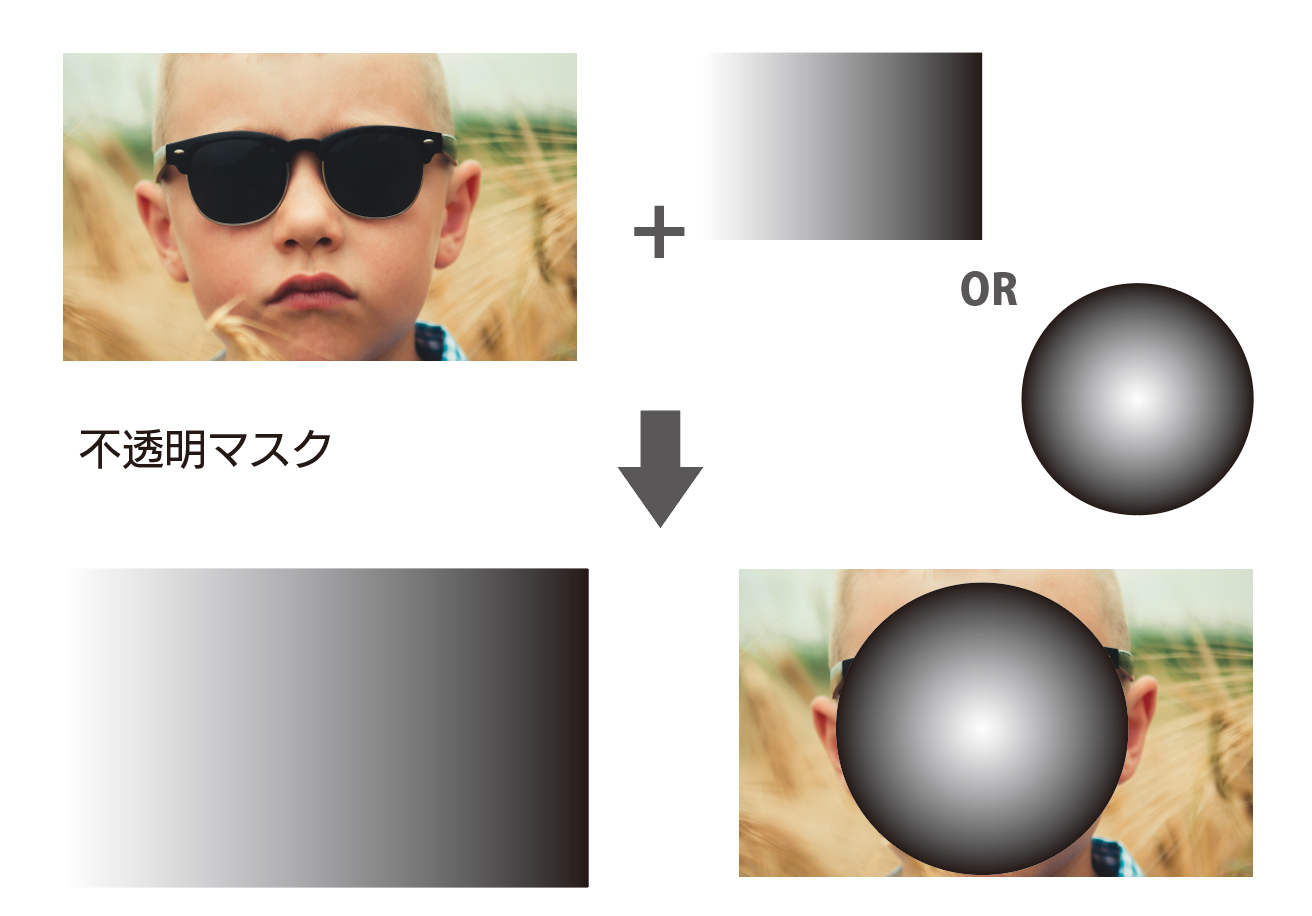
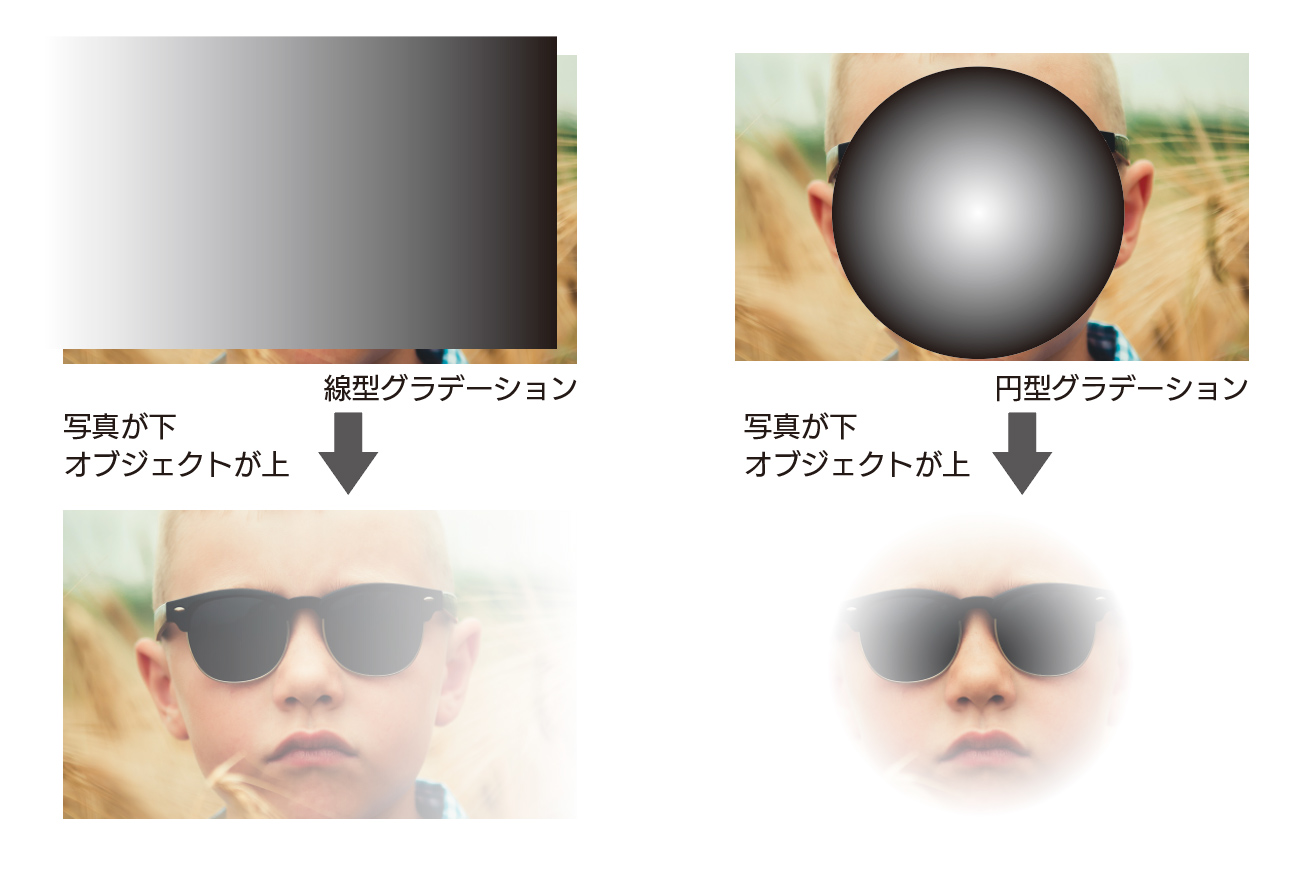
徐々に透明になっていく不透明マスク
フォトショップではおなじみですが、グラデーションで徐々に透明になっていくマスクをイラストレーターでもかけることができます。このマスクの方法を「不透明マスク」といいます。
操作も難しくはありません、以下手順です。
マスクするためのオブジェクトを作成

1、オブジェクトを作成(四角形でも、円形でも、多角形でも、文字でも大丈夫です。)
2、作成した図形にグラデーションをかけます。
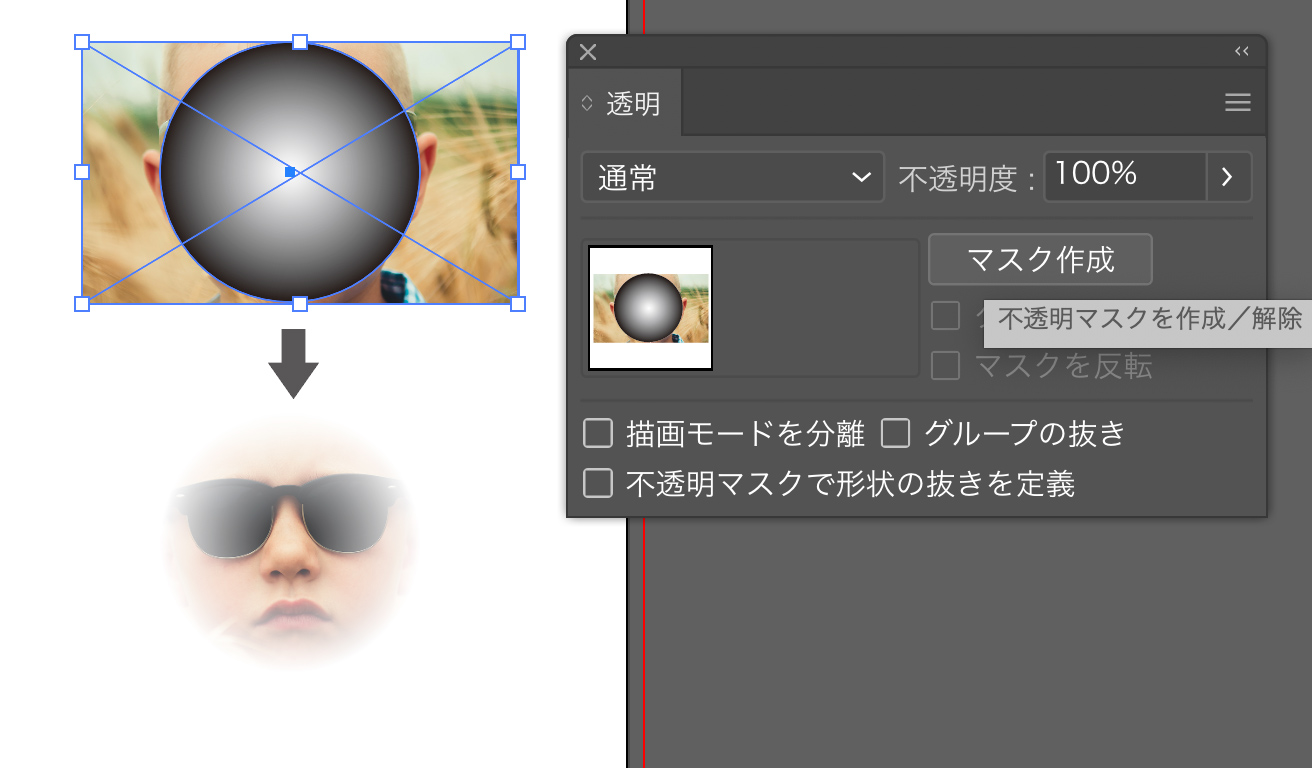
3、オブジェクトを画像の上に配置。
4、透明パネルの「マスク作成」ボタンをクリック。でマスクができます。

※注意。グラデーションの「白」部分は表示され「黒」部分は表示されません。

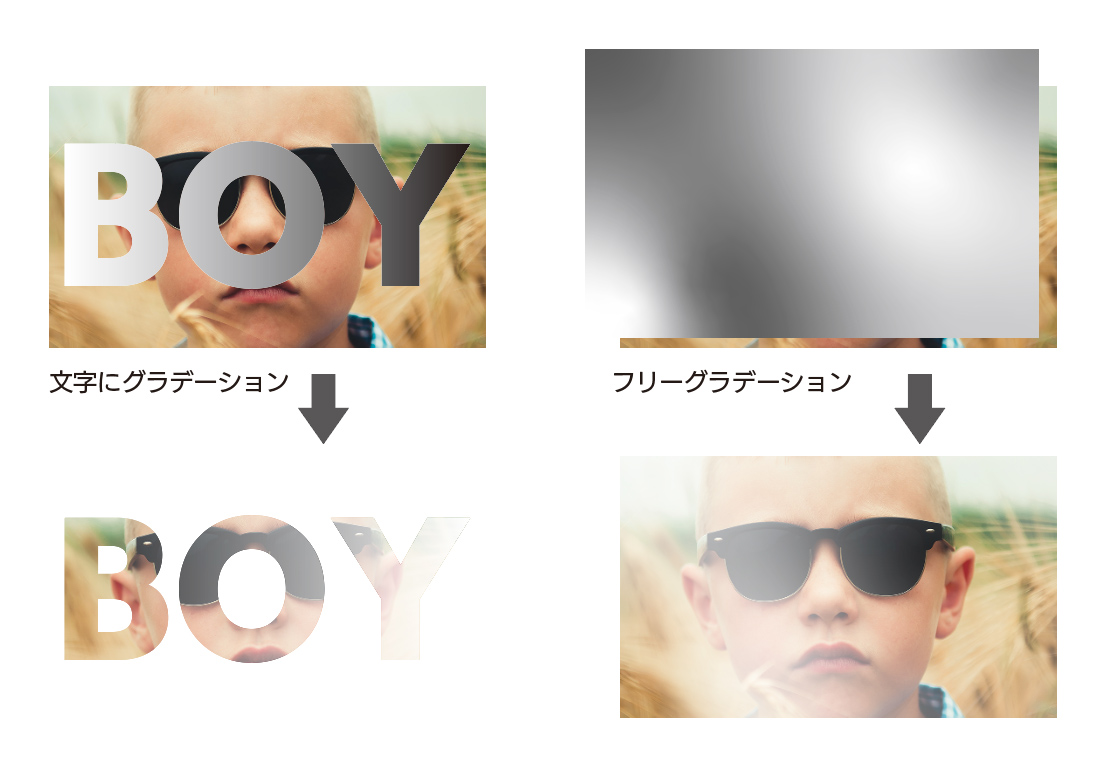
グラデーションの編集の仕方でかなり細かい調整もできます。連続的な細かいグラデーションも作れるフリーグラデーションを使うと、場合によってはフォトショップよりも使いやすかもしれません。
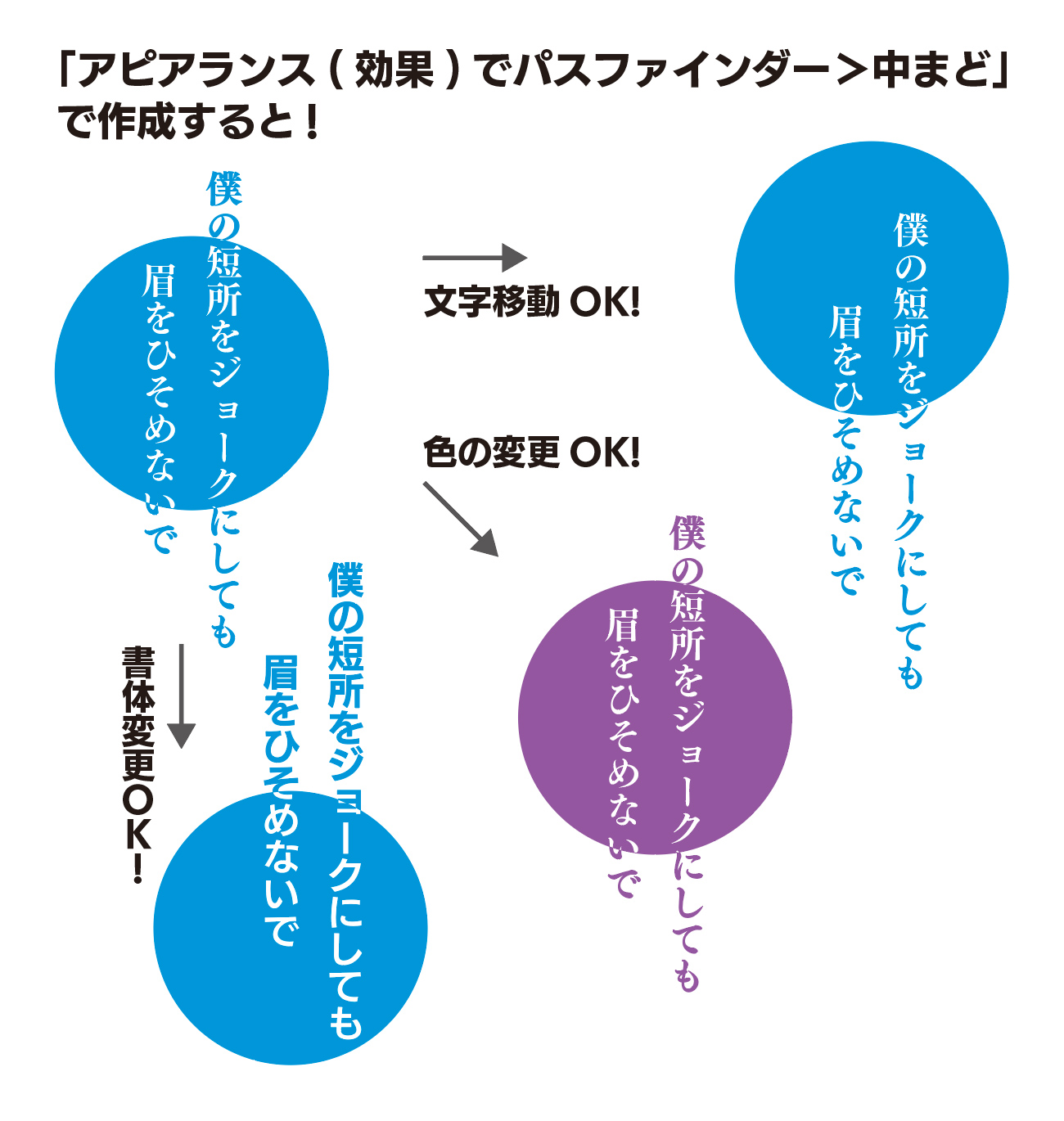
※文字の場合、アウトラインにせずアピアランスで塗りをグラデーションにすればOKです。

あと2つのマスク作成方法は次回のブログでご紹介します。