グラスの向こうが透けて見えるフォトショップ加工

どこに移動しても奥側は見える!
ガラスなど透明の素材の向こう側を透けるように編集する、フォトショップの合成テクニックを使ったデジタルイメージ加工技術を紹介します。
輪郭は見えるのに中は透けてる!?
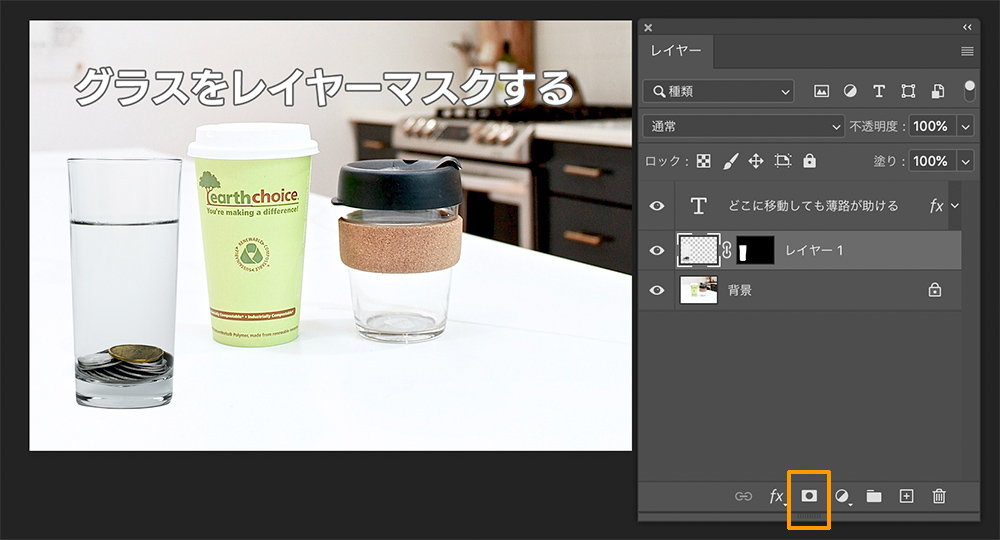
テーブル等をメインとした背景用の画像に大まかにトリミングしたグラスの画像を配置します。

グラス本体をきれいに選択したら「レイヤーマスクを追加」ボタンでレイヤーをマスクします。
この時点では当然まだ馴染んでいません。

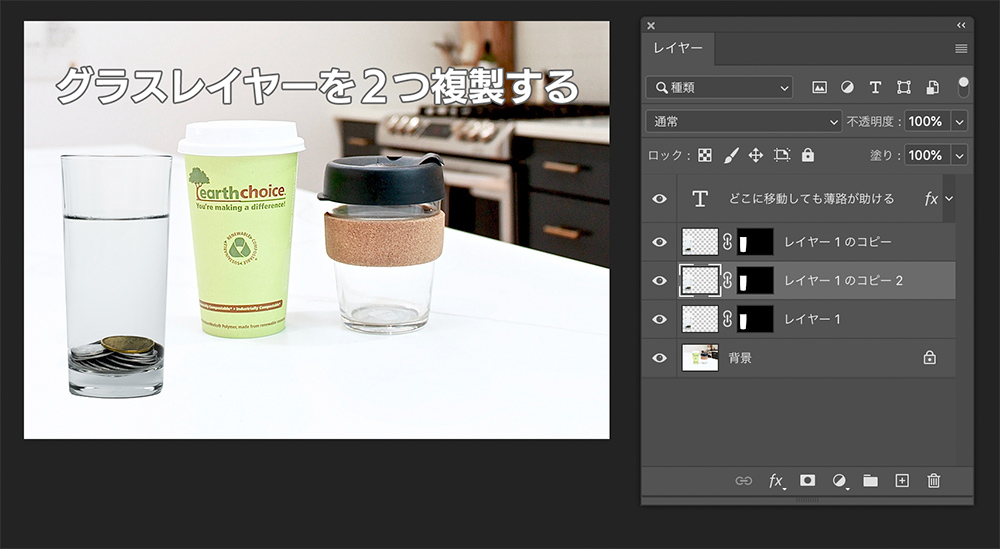
マスクしたグラスのレイヤーを選択して、レイヤーパネルの下部にある「新規レイヤーを作成」ボタンまでドロップしてレイヤーを2つ複製します。

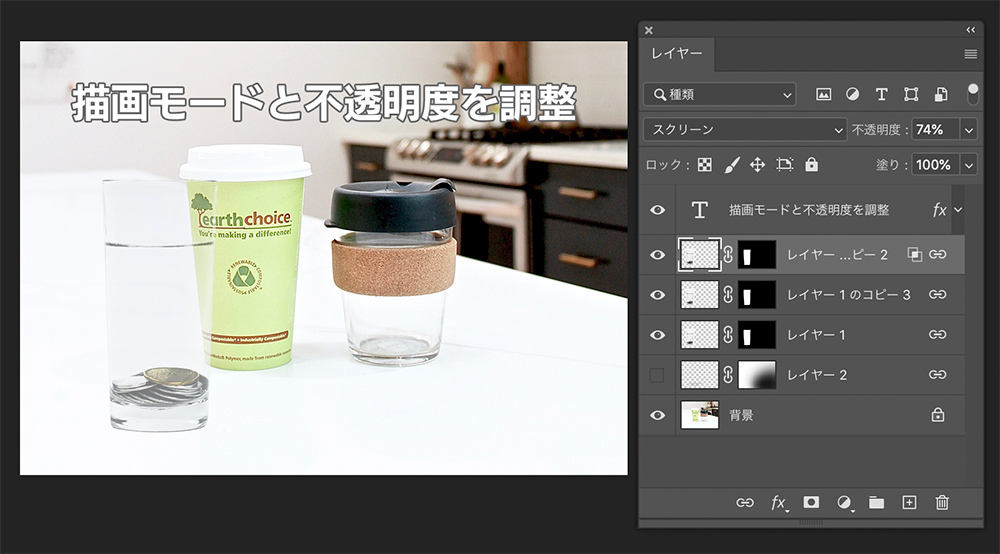
肝は描画モードと不透明度
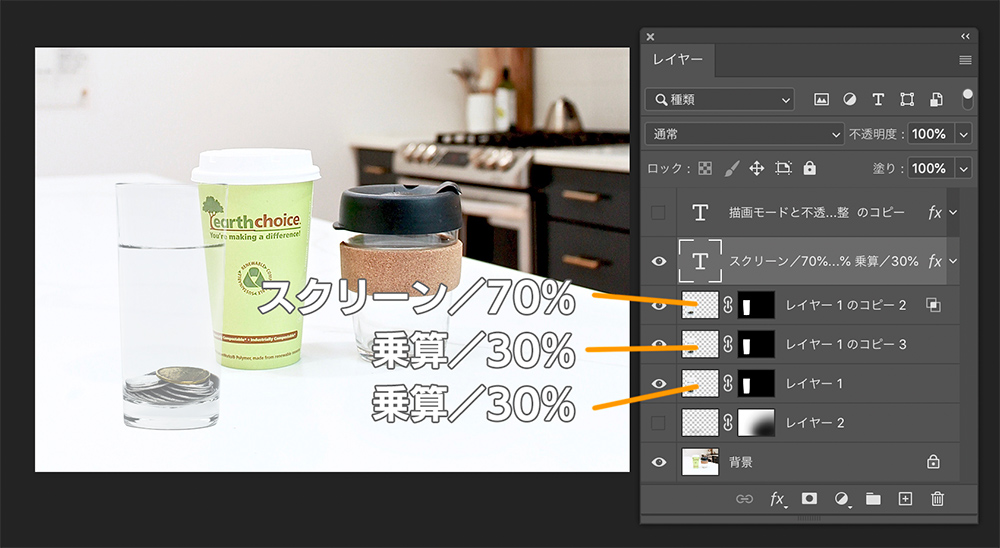
3枚のグラスのレイヤーそれぞれの描画モードと不透明度を調整していきます。
 まず3枚のうち1番下のレイヤーは「描画モードを乗算」にして「不透明度を30%」にします。
まず3枚のうち1番下のレイヤーは「描画モードを乗算」にして「不透明度を30%」にします。
次に2つ目のレイヤーも一番下と同じく、「描画モードを乗算」にして「不透明度を30%」にします。
一番上のレイヤーは「描画モードをスクリーン」にして「不透明度を70%」にします。

ポイント:描画モードの順番と種類はこれで大丈夫だと思いますが、不透明度は背景画像の色味などのケースによって変えてみて下さい。
影と色調補正
テーブルの上の他の物の角度や濃さを参考にして、グラスの影を描き足します。
光の反射なども加味して影を描ければこの上ありませんが、効率も考慮してここでは違和感のない程度に簡易的な影にしておきます。

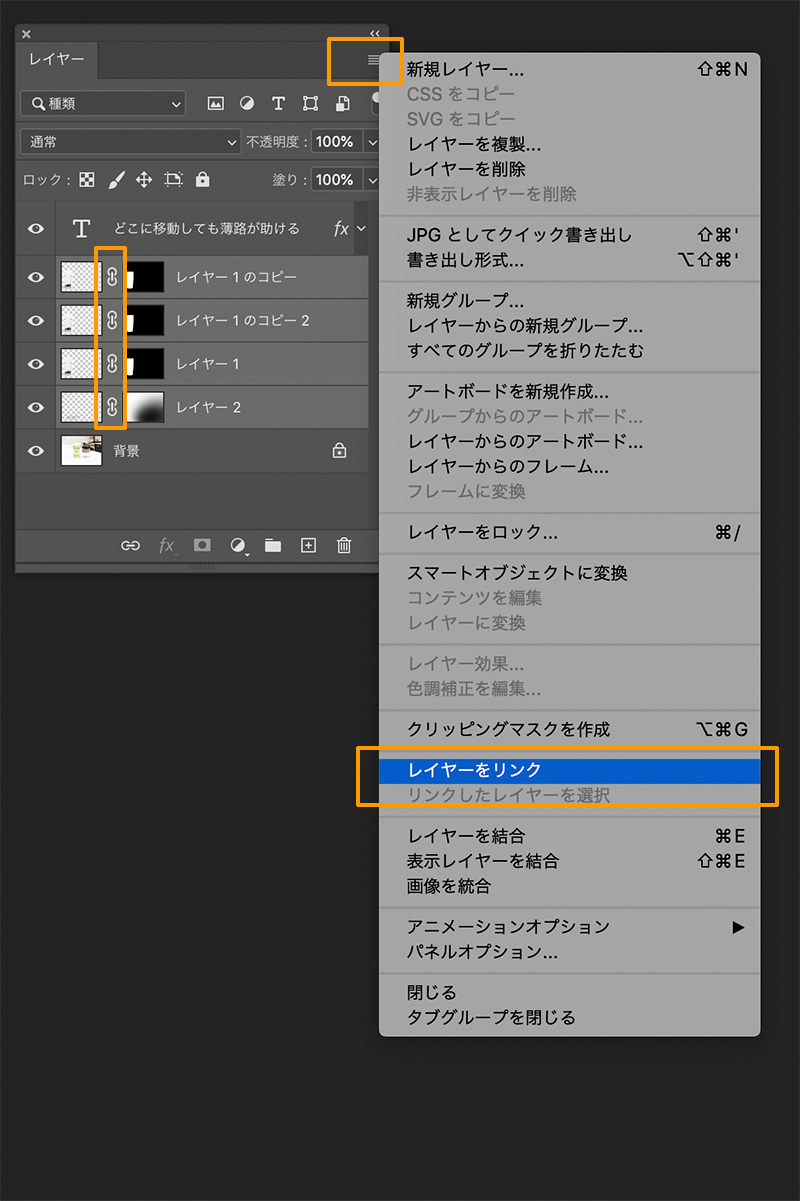
グラスの影が描けたら先の3枚のグラスレイヤーと影をリンクし、グループ化します。
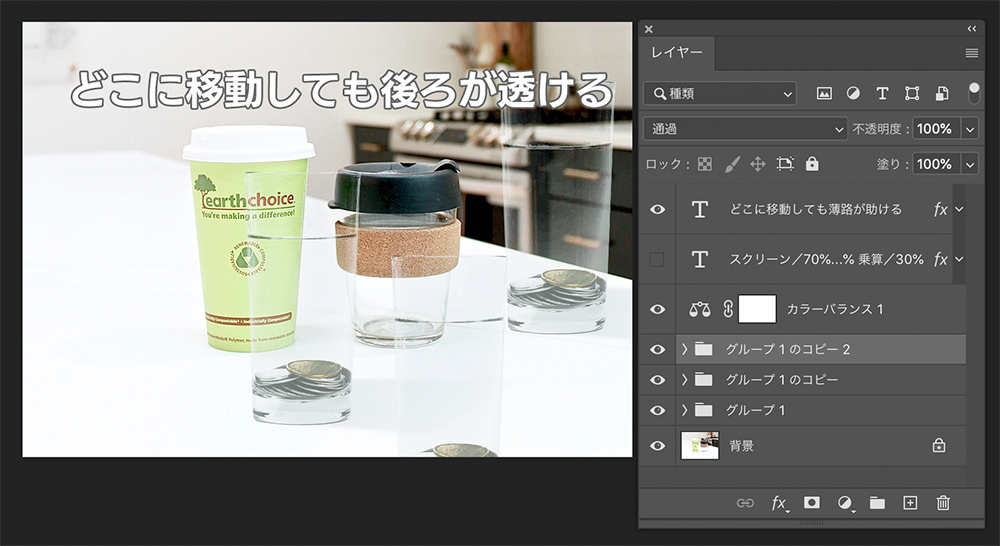
グラスのレイヤー同士をリンクしておけば、レイヤー同士の位置がバラバラにならずに画像内のどこに移動してもグラスの背景が透けて見えます。
 最後にグラスの色味の調整をします。
最後にグラスの色味の調整をします。
そのままでも違和感がなければ必要はありませんが、背景の画像と色味が異なる場合は調整レイヤーを追加して、色調の補正を行います。
作例ではカラーバランスで色調を補正していますが他の調整レイヤーでも問題ありません。

うまく馴染ませることができましたか?
一度では上手くいかない場合もあるかもしれません。
背景の画像やグラスの画像を変えて、再度挑戦してみましょう。