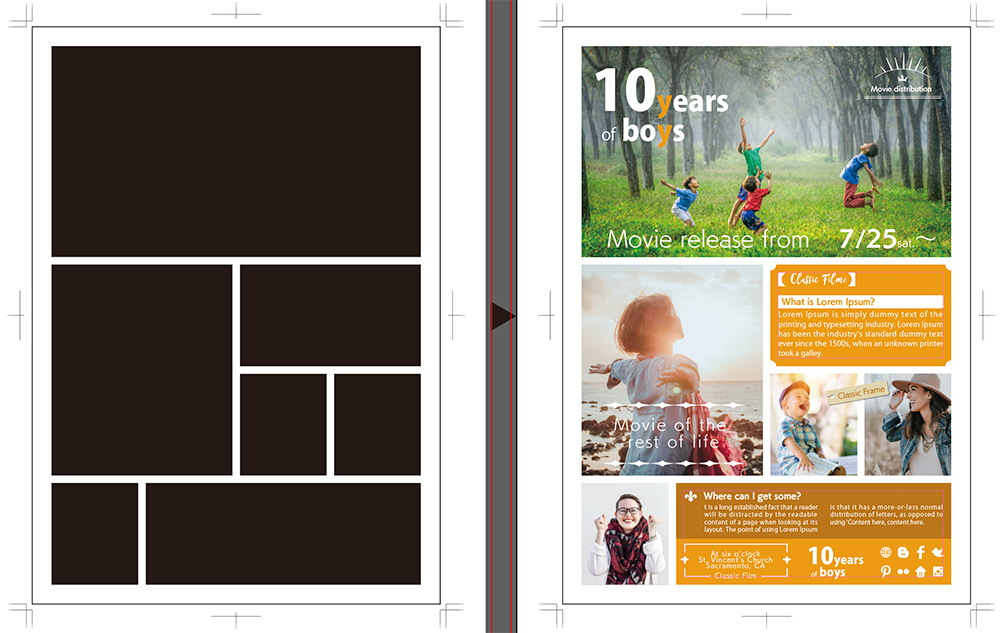
デザインレイアウトのベースをあっという間に作る【グリッドに分割】

ラフデザインが完成し、いよいよイラストレーターでレイアウトしようという段階で上部から下部へと順番に作り込んでいくやり方はあまり効率が良いとは言えません。
場合によっては帳尻が合わなくなってしまうと言う危険も…。
今回はデザインのレイアウトのベースを簡単に作る「グリットに分割」の使い方を紹介します。

フライヤー全体の余白を作る
この方法はレイアウトのガイドを作成するのと同時に、画像マスク用のオブジェクトや、文章を入れるテキストボックスを同時に作成していく方法です。
まずは、フライヤー全体の余白を作ります。
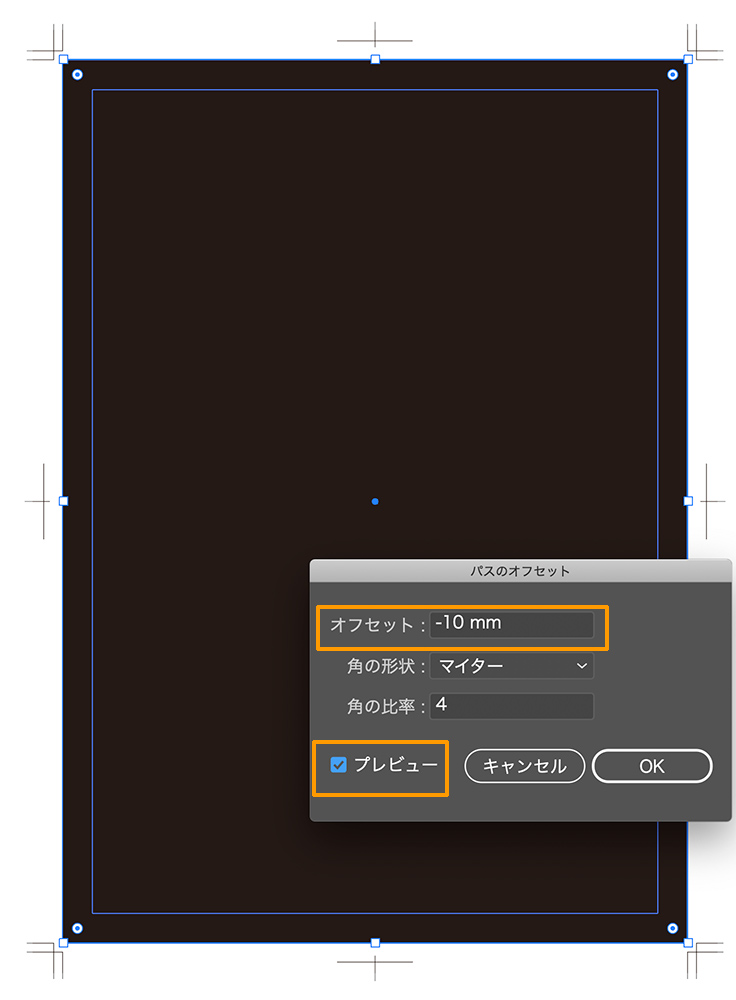
今回の作例のフライヤーはA4サイズですが、上下左右10ミリずつの余白をとっています。

具体的な操作はまずA4サイズの長方形を作成してからパスのオフセット(「オブジェクト」>「パス」>「パスのオフセット」)で− 10ミリに設定して作成すると簡単でにできます。

元のA4サイズの長方形はガイドにしておきます(「表示」>「ガイド」>「ガイドを作成」)。
また余白作成用にひとまわり小さくした長方形も、コピー&前面にペーストしてガイドにしておきます。
一度、グリッドに分割する
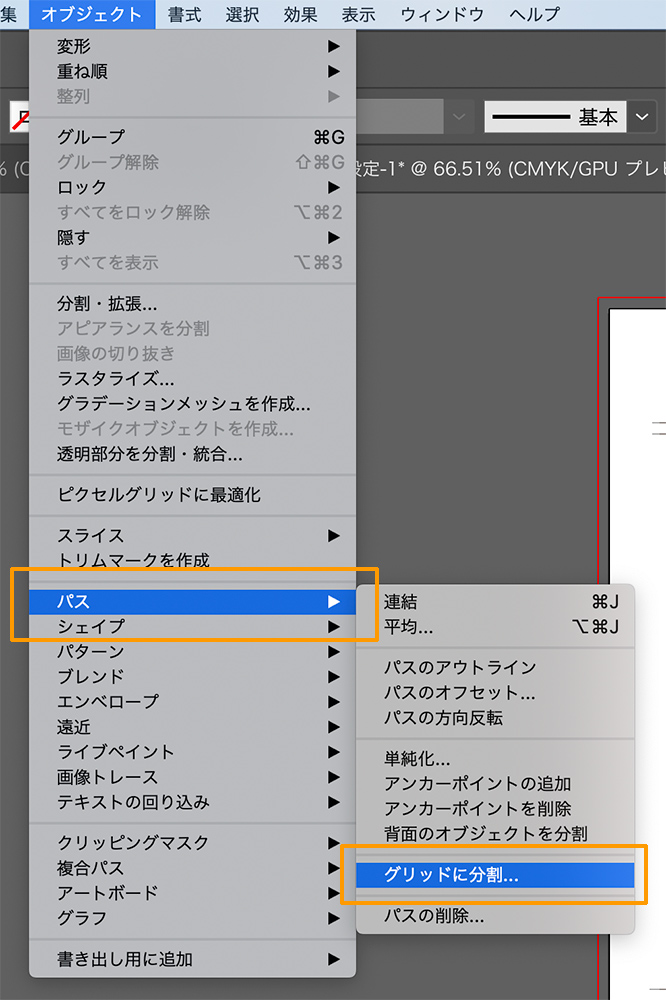
ひとまわり小さくした長方形を選択して、「オブジェクト」>「パス」>「グリットに分割」を選択します。

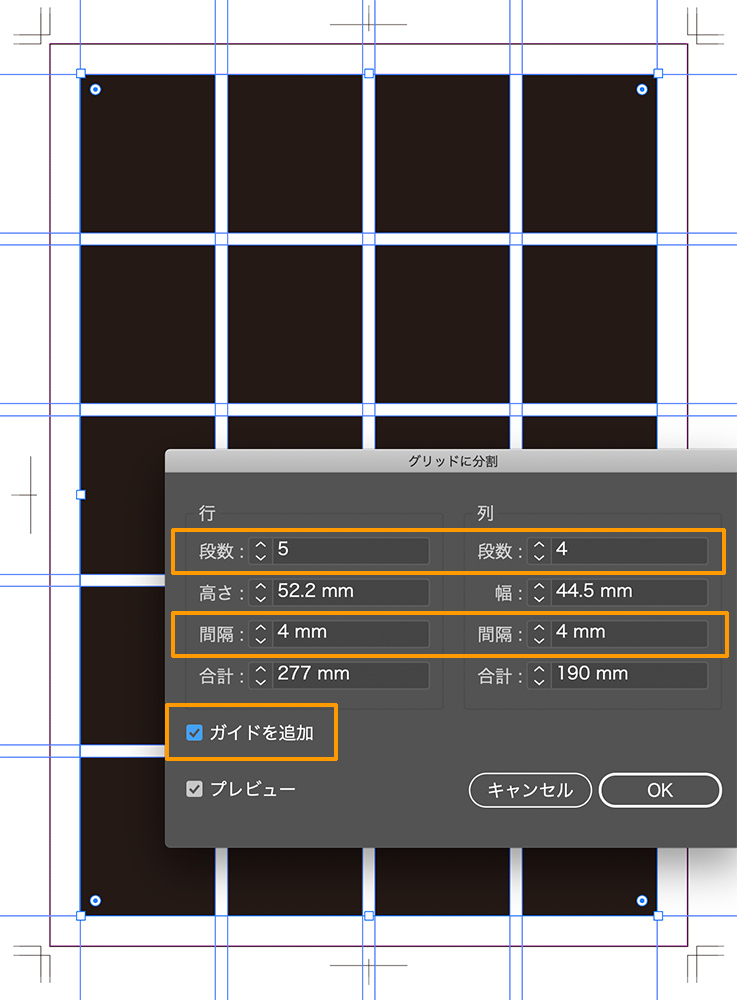
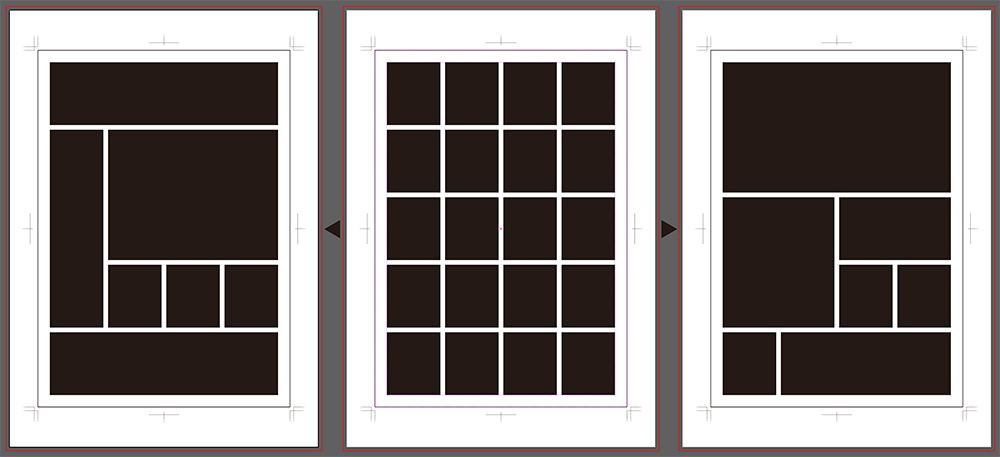
ウインドウが出ますので「行・4」「列・5」。
高さや幅は計算して自動的に入力されます。(行と列はどのようなレイアウトにしたいかによっていくつにするか調整します)
「間隔」は作例では[4]ですが、実際の作業では作りたいデザインに応じて間隔を設定します。
その際に「ガイドを追加」にチェックを入れるとガイドも作成されます。(今回の作例はガイドを作成しません)

イメージしているレイアウトに編集する
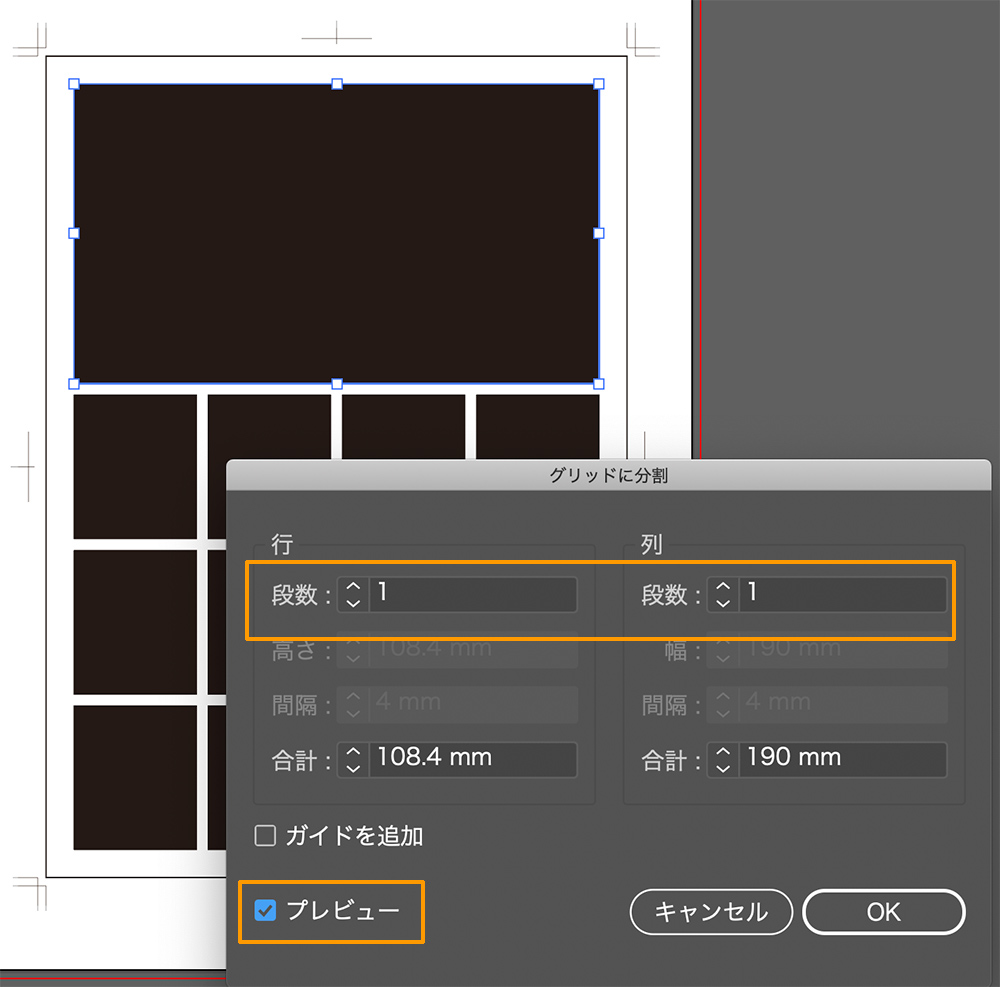
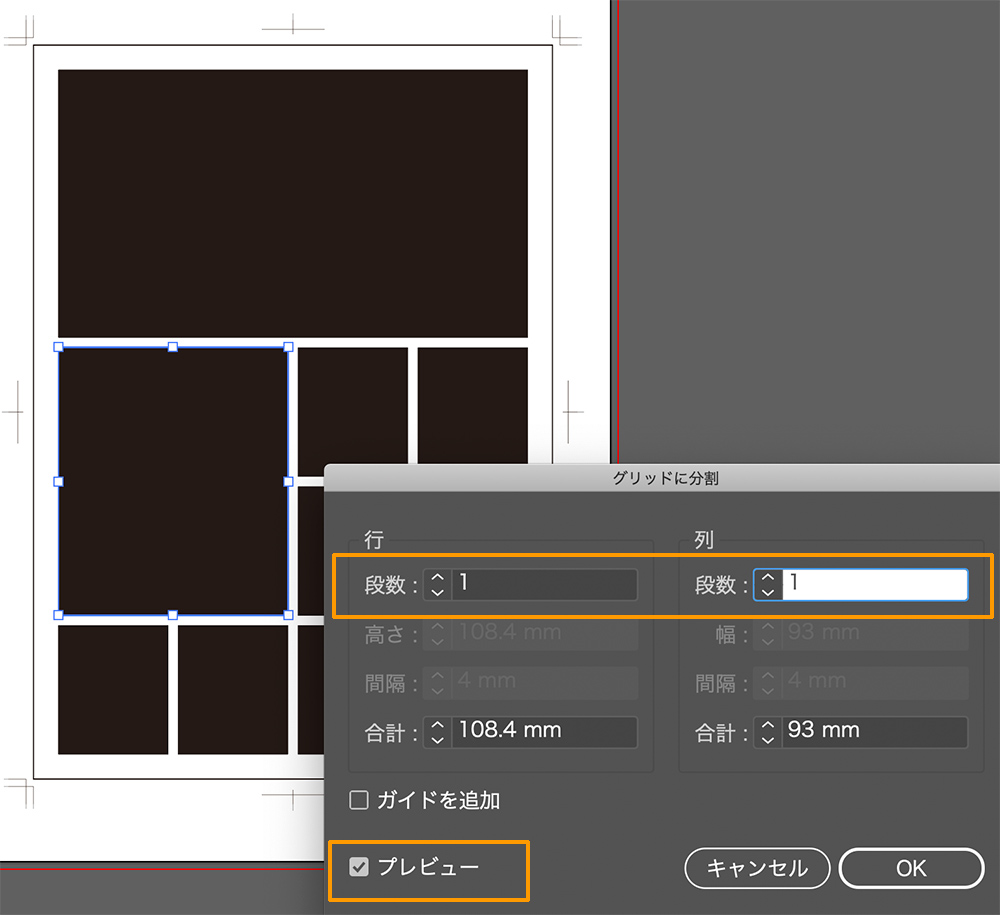
次はひとつにまとめたいオブジェクトを複数選択し、先ほどと同じく「オブジェクト」>「パス」>「グリットに分割」を選び、行と列をそれぞれ「1」にしていきます。

以下、同じ要領で1つにしたいオブジェクトを選択してオブジェクトをまとめていきます。

もちろんオブジェクトのまとめ方によって様々なアレンジを作ることも可能です。

レイアウトのベースが出来上がったら、全て選択してコピー&前面にペーストし、そのままガイド(対象を選択して、「表示」>「ガイド」>「ガイドを作成」)にします。
後はそれぞれのオブジェクトを画像マスク用オブジェクトとして利用にしたり、文章を入れるテキストボックスとして使用したりします。
こうすることによりデザインのレイアウト作業を効率よく行うことができます。








