1枚の画像を複数のオブジェクトでマスクする

「これで何とかして!」
打合せで渡された原稿素材は、画像一枚と短い文章だけ。
「えっこれだけ⁉︎」と戸惑ってまうこともあるかもしれません。
しかし、原稿量が少ないということは裏を返すと自由度の高いデザインを作成できるということでもあります。
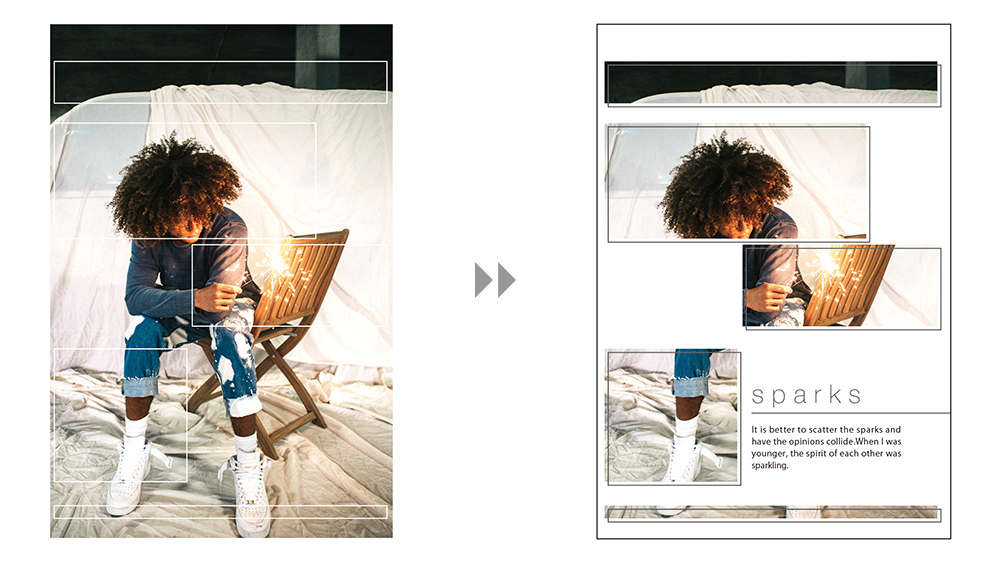
今回はその一例として「一枚の画像を複数オブジェクトでマスクする」デザインを紹介します。

切り抜きたい形を作る
まず、長方形ツールなどで切り抜きたい形を作ります。もちろん他の図形や文字でもOKです。
塗りの設定があると仕上がりがイメージしづらいので、オブジェクトを塗りなしの線のみにして、全体のバランスを見ながら図形を配置します。
左右の重心バランスが釣り合うようにオブジェクトを配置するのがポイントです。

「複合パス」で「クリッピングマスク」
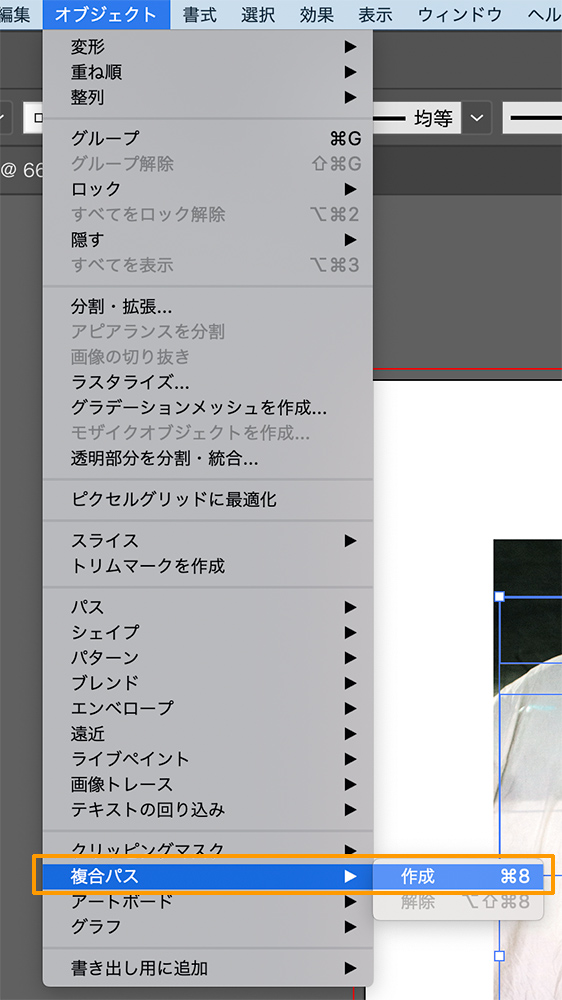
マスクに使用したい図形を全て選択して、「オブジェクト」> 「複合パス」>「作成」をクリックします。これらの図形が一つのまとまりとして扱えるようになります。(グループ化と似ていますが、出来ることが異なりますので、注意してください。)


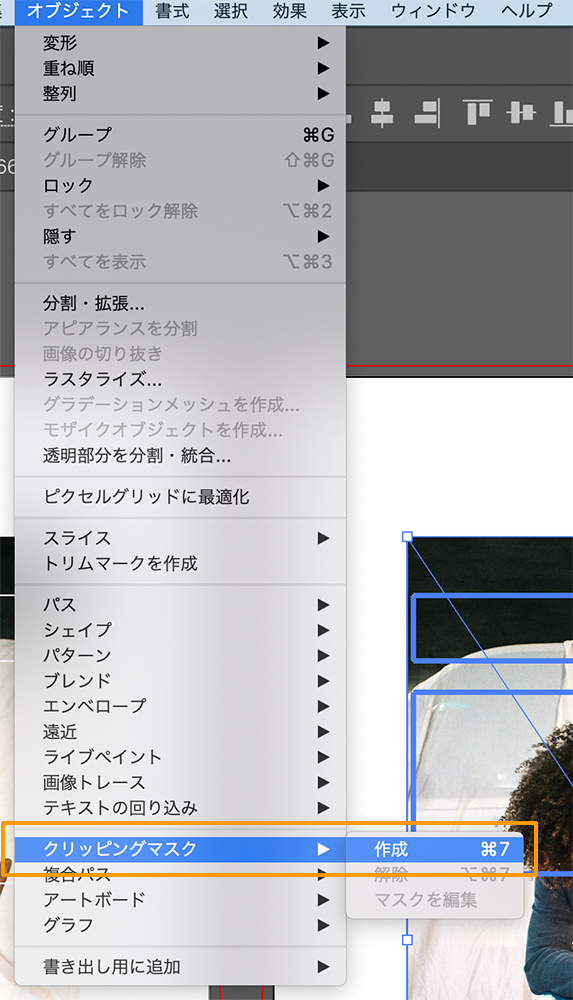
複合パスにした図形とマスクしたい画像の両方を選択します。「オブジェクト」> 「クリッピングマスク」>「作成」をクリックします。
これで画像を切り抜く(マスク)することができました。


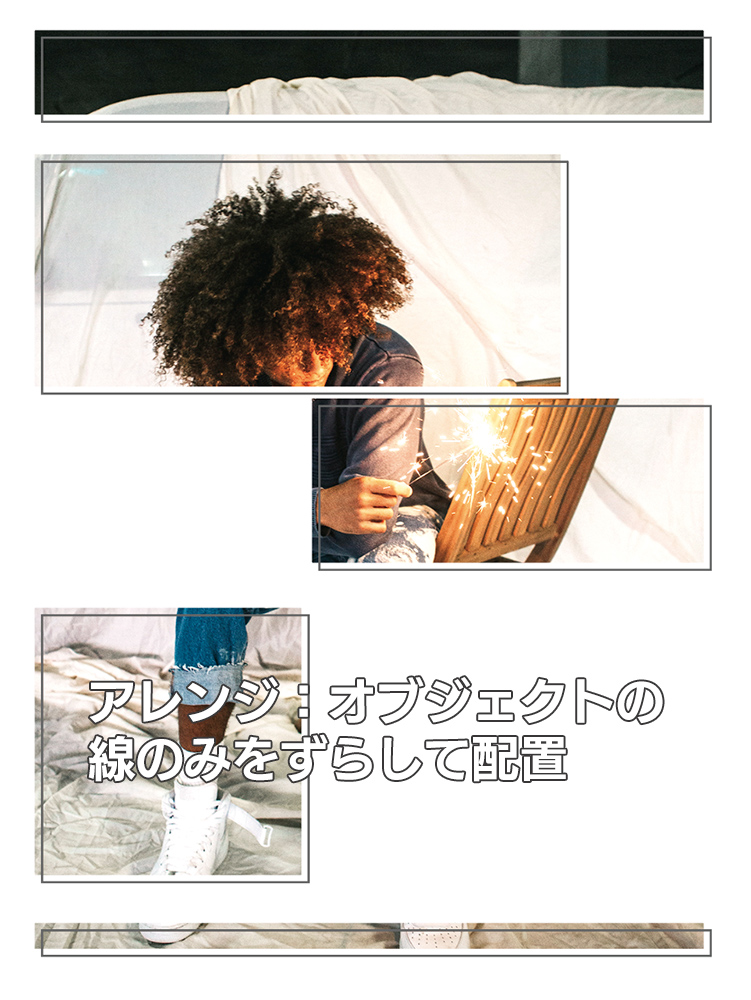
アレンジして完成させる
これだけでも悪くはありませんが、せっかくなので少しアレンジしてみます。
複合パスにした図形群をコピー&前面にペーストして、設定を塗りなしの線のみ。少しずらします。
 更に空いているスペースに見出しと罫線、美園短い本文テキストを配置すると、ファッション誌の1ページにありそうなレイアウトの出来上がりです。
更に空いているスペースに見出しと罫線、美園短い本文テキストを配置すると、ファッション誌の1ページにありそうなレイアウトの出来上がりです。
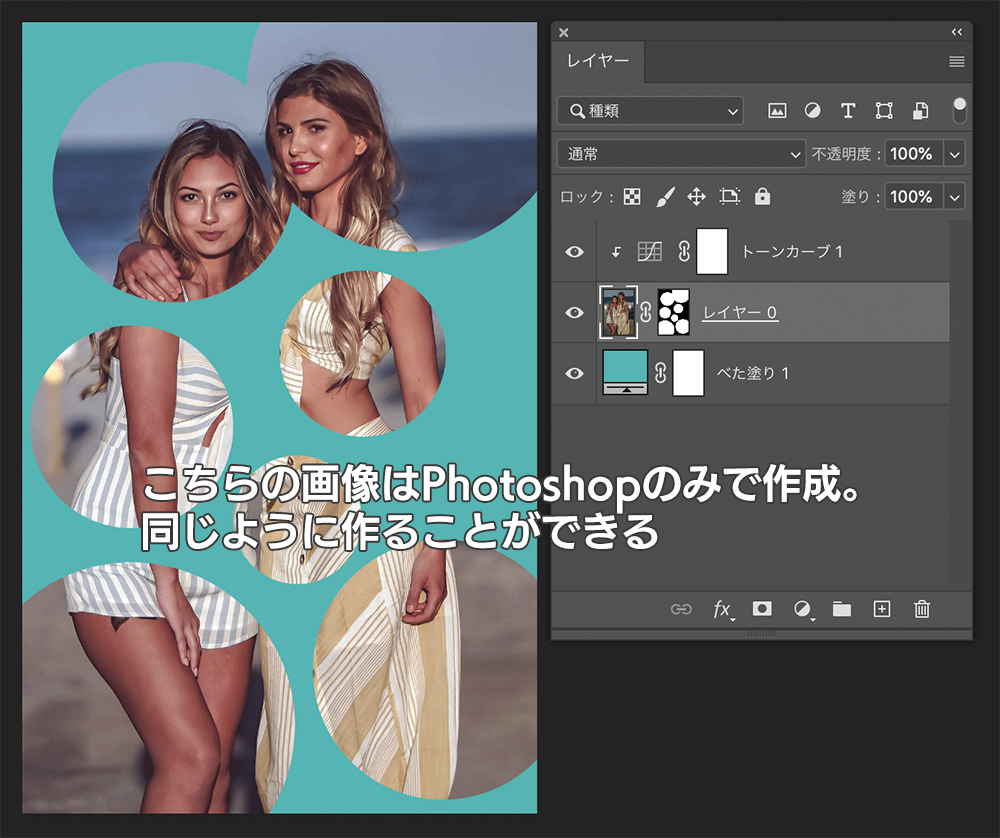
 同じ加工をフォトショップのレイヤーマスクでもできますが、レイヤースタイルで効果をつける必要などなければ、工数や手間を考えるとイラストレーターの方が効率よく作成できます。
同じ加工をフォトショップのレイヤーマスクでもできますが、レイヤースタイルで効果をつける必要などなければ、工数や手間を考えるとイラストレーターの方が効率よく作成できます。

いかがでしたか?
他にも工夫次第で画像一枚と短い文章だけの原稿でも、十分にデザインすることは可能です。
日頃からいろいろなデザインをみて自分の引き出しを増やしておきましょう。







