印刷物デザイン用基本のレイヤーセット(後編)

前回の印刷物デザイン用基本のレイヤーセット(その1)では「マスクレイヤー」まで作成しました。
ここまでできていればほぼ準備OKですが、せっかくなのでもう少し準備して作業環境を整えます。
一度テンプレートを作ってしまえばその後は複製して使えば良いので、その都度作る必要はありません。
目隠し用マスクの意味
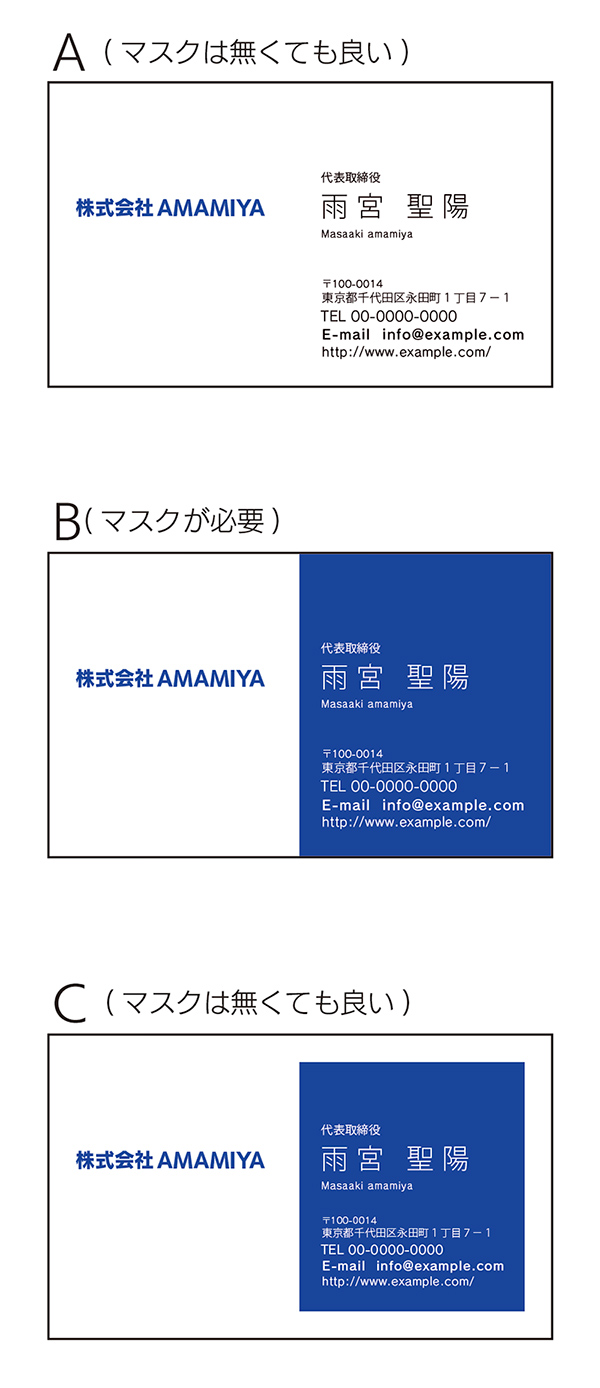
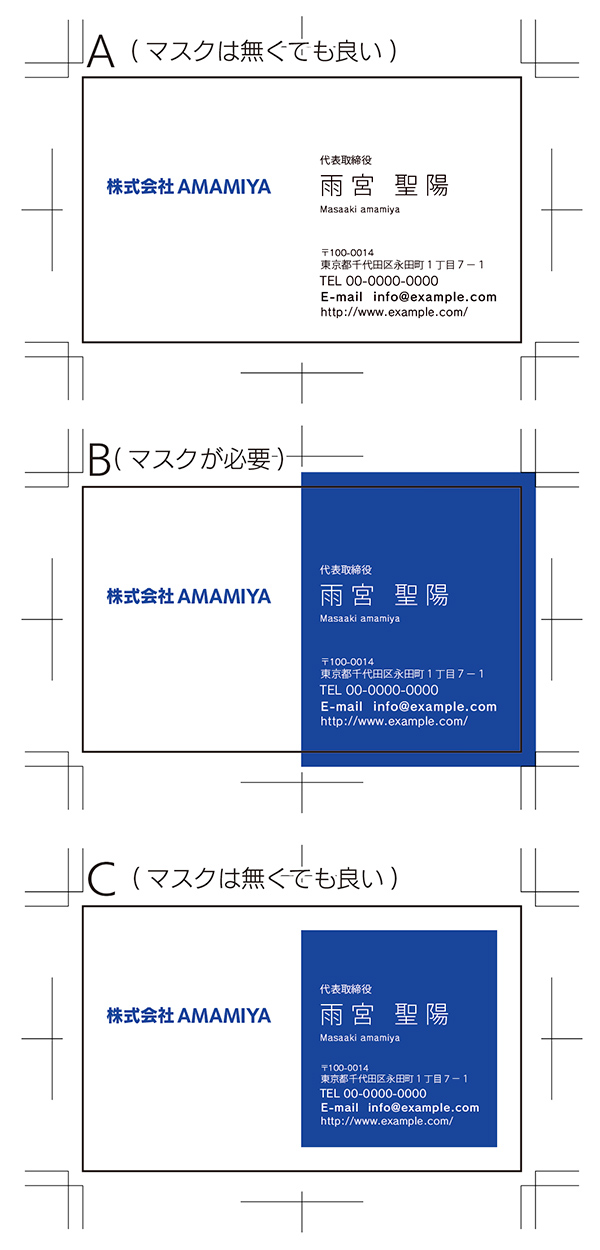
まず、前回の最後に作った「マスクレイヤー」ですが、何のために必要なのかという話です。
印刷物デザインの際、用紙のフチまで色をつけたい場合は、「塗り足し」と言って実際のサイズより3mmはみ出してデータを作る必要があります。
断裁の際にずれて意図しない白フチができてしまうなどを防ぐためです。
ただ、3mmはみ出した状態は実際に作りたいデザインと見た目が異なります。
名刺のような小さいサイズの印刷物では文字のレイアウトにも支障をきたします。
なので、はみ出した部分を目隠しするためにマスクが必要になります。
デザインによっては不要な場合もありますが、テンプレートとして作る場合はマスクも作っておいたほうが良いでしょう。
文章で読んでもピンとこないかもしれませんが、実際にやってみるとその必要性は理解できると思います。


余白用ガイド
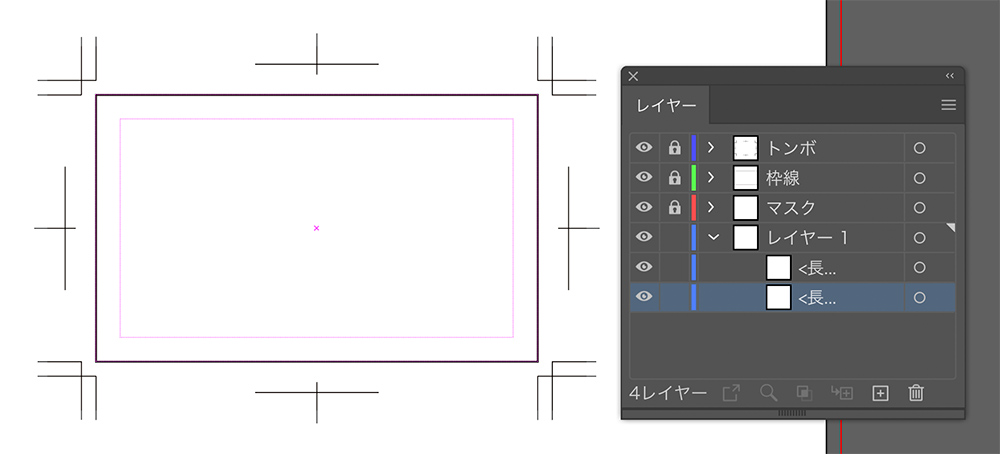
「レイヤー1」レイヤーに余白用ガイドを作ります。
目的は次の項目で説明しますので、まずは手順です。
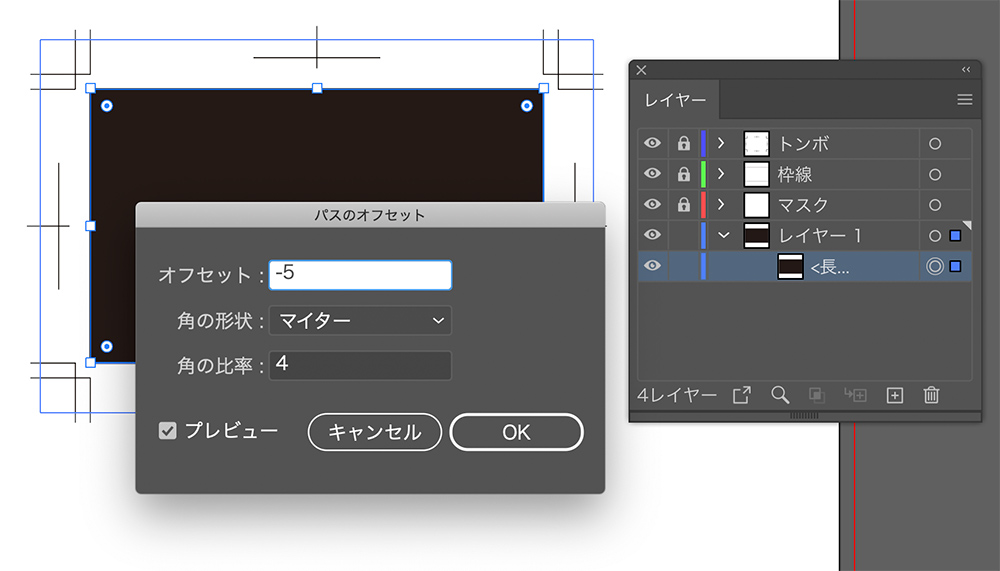
マスク作成と同様に「パスのオフセット」を使って作成します。
1、長方形が選択された状態のまま「オブジェクト」>「パス」>「パスのオフセット」を選択。

2、ウィンドウが開くので「-5mm」を入力 ※-5mmは大体の目安で、実際はどのくらいの余白を作りたいかによって変更します。(7ミリの余白にしたければ「-7mm」を入力)
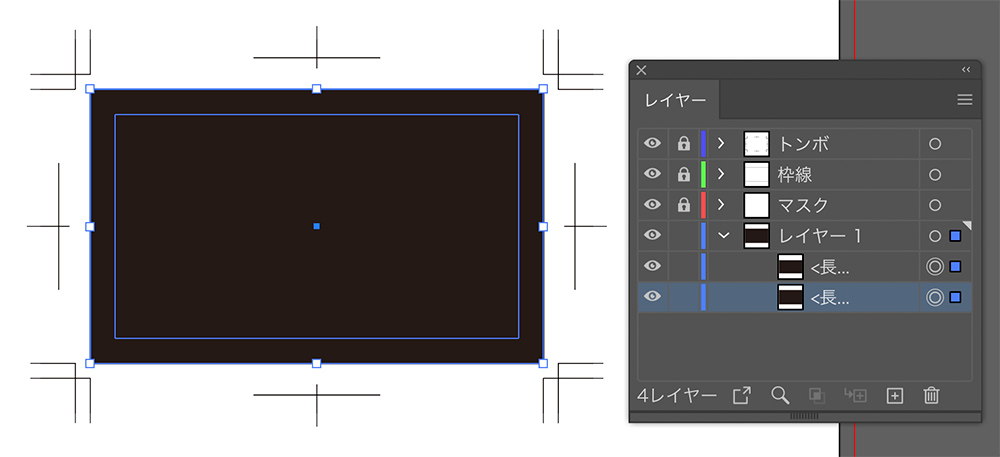
3、ガイドにするため、元の長方形と一回り小さくできた長方形の両方を選択。
 4、選択された状態のまま「表示」>「ガイド」>「ガイドを作成」。で完成です。
4、選択された状態のまま「表示」>「ガイド」>「ガイドを作成」。で完成です。

※ガイドは移動させてはいけないので、「表示」>「ガイド」>「ガイドをロック」で動かないように設定しておきます。
余白用ガイドは何のために必要なのか?
大切なことなので簡単には言えませんが、今回はそれが主題では無いのでさらっと説明します。
プロでは無い人の作ったチラシやポスターを見ると全く余白がなかったり、ギリギリだったりするのをよく見ます。
そのようなレイアウトは頼りないというか、不安にさせるような印象を受けます。
何か目的があって意図的にやっているのであれば良いのですが、そうは見えません。
良いものを作りたいのであればしっかりと余白をとることが重要です。
上下左右同じ幅でもOKです、もしくは右と左、上と下は同じ幅の余白を取るようにしてください。
一般に余白を多めに取ると品良く、余白が少ないと元気・にぎやかな印象を与えると言われています。
もちろん余白だけでデザイン全体の印象が決まるわけではありませんが、覚えておきたい要素です。
目的によって使い分けましょう。
アレンジもOKですが、まずは基本をきちんと身につけておいたほうが良いと思います。
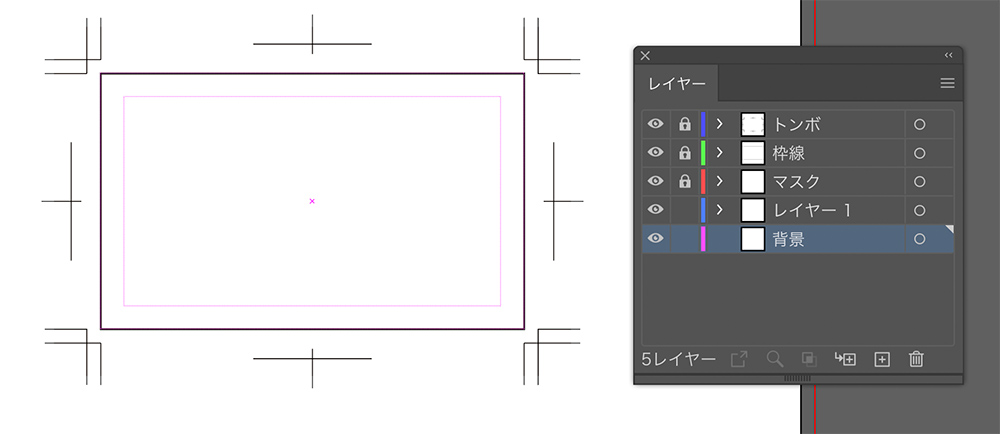
背景レイヤーを追加
以上で完成ですが、私は一番下に「背景」レイヤーを作ります。
デザインを「レイヤー1」レイヤーだけにレイアウトしても良いのですが、背景があるようなデザインの時は「背景」レイヤーに塗りつぶしやグラデーション、模様、画像などを配置してロックしておくと、誤選択などしにくくなりレイアウト作業中のストレスが減ります。

背景のオブジェクトはそれほど頻繁に編集しないので、基本はずっとロックしておいて、必要な時にだけロックを外して編集します。
※印刷用のデータを作成する際は、印刷に不要な「枠線レイヤー」と「マスクレイヤー」は削除します。
以上、前回と今回の2回にわたって「印刷物デザイン用基本のレイヤーセット」を紹介しました。
初めは意味がわからなくてもいいので、レイヤーを4+1(背景)作ってから作業するようにしてください、きっと後から便利さに気がつきます。
縦の名刺を作る場合は、先ほど作ったデータを全選択して90度回転すればOKです、今回は名刺を例に作りましたが、ハガキやチラシ、ポスターであっても基本のレイヤーセットの作り方は同じです。
名刺でもA1の大きいポスターでもトンボ(トリムマーク)の大きさは同じです。
このやり方でよく使うA判やB判の規格サイズのテンプレートをあらかじめ作っておくと便利です。







